Webサイトのデザインやコーディング、バナー制作などを担う「Webデザイナー」。PC一台で仕事ができるため、自由な働き方ができる職種として憧れを持つ方も多いでしょう。一方で、未経験であることを理由に、Webデザイナーへの道を諦めてしまう方も少なくありません。
結論から言うと、Webデザイナーは未経験からでも目指すことが可能です。しかしそのためには、現場で求められるスキルやレベル感を把握し、しっかりと準備をすることが大切です。
この記事では、未経験からWebデザイナーになるための具体的な5つのステップや、転職活動で失敗しないために知っておくべきポイントを徹底解説します。
未経験からWebデザイナーになれる2つの理由
「Webデザイナーには実務経験が必要」「特別なセンスが必要」だと思い込んでいませんか?
実は、未経験からでも挑戦しやすい環境が整っており、20代〜30代の多くの女性がキャリアチェンジに成功しています。なぜ経験がなくてもWebデザイナーになれるのか、その理由を詳しく紹介します。
Web業界の市場は拡大している
未経験からでもWebデザイナーを目指せる理由として、Web業界の市場が拡大していることが挙げられます。スマートフォンの普及により、どのビジネスにおいても今やWebサイトやSNSでの発信が欠かせません。
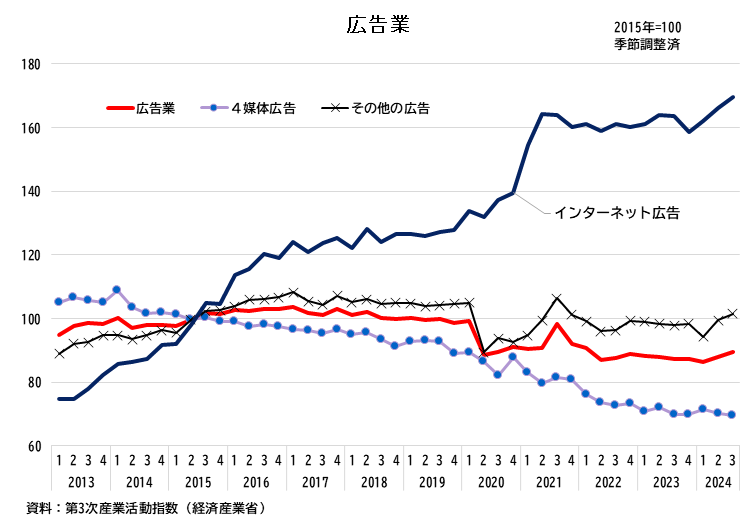
たとえば、インターネット広告費はテレビや新聞などの従来メディアを上回り、年々増加傾向にあります。

このような市場の拡大に伴い、Webデザインの案件数は増えている状況です。そのため、未経験のWebデザイナーであっても、チャンスがあるといえるでしょう。
センスは不要、スキルを習得すれば誰でも挑戦できる
「自分には絵心や美的センスがないから……」と、Webデザイナーへの挑戦を諦める必要はありません。Webデザインに必要なのは、生まれ持った芸術的センスではなく、情報を整理し、ユーザーにとって見やすく分かりやすい形に設計するスキルです。
配色の基本ルールや読みやすい文字サイズ、視線を自然に誘導するレイアウトの原則など、Webデザインには「法則」が存在します。これらのスキルは、数学の公式と同じように、学習と実践を重ねることで誰でも身につけることができます。
実際に、元事務職や元販売員など、クリエイティブとは無縁だった職種からWebデザイナーへ転身し、活躍している人も少なくありません。センスは経験を積むなかで磨かれるものであり、最初から備わっている必要はないという点も、未経験者にとって大きな魅力といえます。
未経験からWebデザイナーへのキャリアチェンジは難しいのも事実
ここまで「Webデザイナーは未経験からでも目指せる」とお伝えしましたが、一方で「誰でも簡単になれる」わけではありません。Web業界の市場は拡大しておりチャンスは広がっていますが、安易な気持ちで飛び込むと「こんなはずじゃなかった」と後悔する可能性があります。
ポジティブな面だけでなく、Web業界の厳しい現実についても、あらかじめ理解しておきましょう。
未経験からWebデザイナーを目指す人が増えて飽和している
「在宅で働きたい」「副業で収入を得たい」といった働き方への関心の高まりにより、Webデザイナーを目指す未経験者は増えています。そのため、単に「デザインソフトの操作ができる」というレベルの未経験者はすでに飽和状態にあり、好条件の求人や案件には数百人の応募が殺到することも珍しくありません。
こうした状況の中で選ばれるためには、デザインスキルだけでなく、他の応募者と差別化できる以下のような強みが求められます。
- 前職の営業経験を活かしたコミュニケーション力
- マーケティングの視点を取り入れた提案力
- 簡単なコーディングもできる技術力
このように、これまでの経験を掛け合わせて自分だけの「付加価値」をつけることが、競争から抜け出すためのカギとなります。
AIの台頭により、作業者としてのWebデザイナーの価値は低下
画像生成AIやノーコードツールの進化により、単純作業を担うWebデザイナーの価値は急速に低下しつつあります。「指示された通りにバナーを作るだけ」「テンプレートに画像を当てはめるだけ」といった仕事は、今後AIに取って代わられる可能性が非常に高いでしょう。
一方で、AIが苦手とする領域も存在します。
- クライアントの悩みを深くヒアリングする力
- 解決策をデザインとして設計する思考力
- 人の心を動かす共感力
これらは、現時点ではAIが再現できない、人間ならではの強みです。これからのWebデザイナーには、ビジネスの課題を共に解決するパートナーとしての視点が求められます。AIを脅威として捉えるのではなく、効率化や表現の幅を広げる便利なツールとして活用し、自身の提案力や価値を高める武器にしていく姿勢が大切です。

未経験からWebデザイナーになるための5ステップ
未経験からWebデザイナーになるためには、正しい順序でスキルを積み上げることが重要です。ここでは、未経験からWebデザイナーになるための具体的なステップを以下の5つに分けて解説します。
それぞれのステップを見ていきましょう。
1.デザインの基本原則とツール操作スキルを習得する
未経験からWebデザイナーを目指すうえで、最初に身につけたいのがデザインの基礎知識です。中でも「近接・整列・反復・コントラスト」の4原則は、情報を分かりやすく整理するための基本的な考え方として広く用いられています。これらを理解するだけでも、デザインの完成度は向上します。
また、Webデザイナーとして基本的に扱えるようにしておくべきツールは、以下の3つです。
- Photoshop(フォトショップ): 画像の加工や合成に使用
- Illustrator(イラストレーター): ロゴやアイコン、チラシの制作などに使用
- Figma(フィグマ): Webサイトのデザイン制作やバナー制作などに使用
重要なのは機能を暗記するのではなく、目的に応じて適切な機能を選べるようになることです。実際のバナーやWebデザインをトレースしながら学ぶことで、操作方法とデザインの考え方を効率よく身につけることができます。
2.Webサイトの仕組みとコーディング基礎を理解する
Webデザイナーはデザインを作るだけでなく、制作したデータがWebブラウザ上でどのように表示されるのかを理解しておく必要があります。その基礎となるのが、Webページの構造を定義する「HTML」と、色やレイアウトなど見た目を整える「CSS」です。これらを記述する作業を「コーディング」と呼びます。
実務でコーディングを行わない現場であっても、「このデザインはWebで再現可能なのか」「スマホで表示したときに崩れないか」を判断するうえで、基礎的な知識は必須です。Webサイトの表示構造を把握しているデザイナーは、エンジニアとの意思疎通がスムーズになり、修正や改善の精度も高まるため、現場で重宝されやすい傾向にあります。
3.プロの視点を学ぶ
独学で制作したデザインは、自分では完成度が高く感じられても、第三者の視点で見ると改善点が多いケースは少なくありません。実際の現場では、「なぜこの配色にしたのか」「なぜこの配置が適切なのか」を論理的に説明できるかどうかも重要です。
プロとして通用するスキルを身につけるためには、スクール講師や現役Webデザイナーなど、経験のある第三者から客観的なフィードバックを受けることが効果的です。自分では気づきにくい違和感や改善点を指摘してもらい、修正と検証を繰り返すことで、デザインの完成度は着実に高まっていきます。
4.ポートフォリオを制作する
Webデザイナーの採用試験や案件獲得において、学歴や職務経歴書よりも重要なのが「ポートフォリオ」です。これは、あなたのスキルや実績、デザインの考え方を証明するためのWebサイトや資料を指します。
単に作品画像を並べるだけでなく、制作背景や意図を文章で補足しましょう。具体的には以下のポイントを明示すると、採用担当者に伝わりやすくなります。
- どのような課題を解決するために作ったのか
- ターゲットは誰か
- 制作時に工夫した点はどこか
採用担当者は作品のクオリティだけでなく、制作過程や思考プロセスを通して実務能力を評価しています。
5.求人サイトやエージェントを活用して応募する
ポートフォリオが完成したら、次は実務経験を積むための仕事探しです。「Webデザイナー 未経験」で検索して求人サイトに応募するほか、Web業界に特化した転職エージェントを利用するのも有効な手段です。エージェントは、ポートフォリオの添削や模擬面接などを行ってくれるため、未経験者にとって心強い味方になります。
最初から正社員にこだわらず、派遣社員やアルバイト、業務委託案件からスタートして実務経験を積むのも一つの手段です。一度でも実務経験を積むことができれば、「経験者」として扱われるようになり、次の案件や仕事につながりやすくなります。

転職だけじゃない!未経験から副業案件を獲得する方法
いきなり会社を辞めて転職するのが不安な方は、今の仕事を続けながら副業で実績を作るのがおすすめです。具体的な方法は、以下の3つが挙げられます。
小さな案件から始めて自信をつけることで、金銭的なリスクを抑えながらWebデザイナーへの道を切り開けるでしょう。

クラウドソーシングやSNSで案件を探す
未経験者が最初の一歩として実務経験を積むには、クラウドソーシングサイトの活用が有効です。たとえば「クラウドワークス」や「ココナラ」では、未経験者でも応募しやすい案件が多く掲載されています。YouTubeのサムネイル作成やバナー制作、簡単な画像加工など、まずは比較的単価が低めの案件から始めると取り組みやすいでしょう。
また、X(旧Twitter)やInstagramなどのSNS活用も効果的です。日々の制作物を発信し、プロフィールに「◯月空きあり」と書いておくことで、直接依頼が来ることもあります。最初は少額でも、自分のスキルで収入を得る成功体験を積むことが、Webデザイナーとしての自信や継続力につながります。
知人・友人から紹介してもらう
友人や知人、行きつけのお店の店長などに「Webデザインを勉強していて、実績を作りたい」と伝えておくと、意外な依頼が舞い込むこともあります。たとえば、イベントのチラシやメニュー表の作成など小規模な案件は、実績づくりや練習としても取り組みやすいでしょう。
知人からの依頼であれば、コミュニケーションが取りやすく納期も柔軟に調整できるため、未経験者が最初の実績を作る環境としては最適です。期待以上の成果を出せば、「あの人に頼めば安心」と、別の知人やその周囲への紹介につながることもあります。まずは身近な人の困りごとを、デザインで解決することから始めてみましょう。
スクールの案件紹介を活用する
一部のWebデザインスクールでは、受講生や卒業生向けに実案件を紹介する制度があります。スクールが間に入るため、支払いトラブルや理不尽な要求をするクライアントに当たるリスクが低く、安心して取り組めるのが大きなメリットです。
また、プロの講師がディレクターとして案件に関わる場合もあり、制作過程で実務に近い経験を積むことができます。勉強から仕事への切り替えに不安がある人にとって、スクールサポート付きの案件は、プロとして独り立ちするための理想的なデビューの場となるでしょう。実績としてポートフォリオへの掲載許可をもらえる案件も多いため、その後の営業活動や転職活動にも大いに役立ちます。
未経験からWebデザイナーを目指して失敗する人の共通点
Webデザイナーを目指したものの、途中で挫折してしまう人には共通のパターンが3つあります。
ありがちな失敗例を知り、あらかじめ対策を練っておきましょう。
インプットばかりで制作に取り掛からない
動画教材を見たり本を読んだりするだけで「勉強した気」になってしまうのは、典型的な失敗パターンです。知識として「知っていること」と、実際に手を動かして「作れること」は別物であり、スキル習得にはアウトプットが不可欠です。
ツールを操作しながら、思い通りの表現ができずに試行錯誤する経験を重ねることで、デザインスキルは定着します。具体的には、既存のデザインをトレースすることで、ツールの操作方法とデザインの基本原則を同時に身につけやすくなります。
「数ヶ月で楽に稼げる」と考えている
ネット上で見かける「3ヶ月で月収50万円」「誰でも簡単に稼げる」といった広告は内容をうのみにせず、慎重に判断したほうがよい場合があります。確かに短期間で未経験から稼げるようになる方もいますが、多くは睡眠時間を削ったり集中して学習したりした結果であり、誰でも楽に稼げるわけではありません。思うように制作できない時期や、うまく案件が取れない期間は誰にでもあります。
未経験者がWebデザインで安定して稼ぐには、最初は稼げなくて当然と割り切り、長期的な視点でコツコツとスキルを磨く粘り強さが必要です。すぐに結果が出なくても焦らず、着実に実績を積んだ人が最終的に生き残ると考えて取り組みましょう。
資格の取得を目的にしてしまう
Webデザインには「ウェブデザイン技能検定」などの資格がありますが、現場では資格の有無よりも「何が作れるか」が圧倒的に重視されます。資格勉強に時間を使いすぎて、肝心の作品制作がおろそかになっては本末転倒です。もちろん体系的な知識を得るために資格は役立ちますが、それはあくまで手段の一つに過ぎません。
採用担当者やクライアントが知りたいのは、資格ではなくあなたの実力を示す具体的な作品です。そのため、資格の勉強に時間を費やすよりも、まずは一つでも多くの作品を制作し、ポートフォリオを充実させることに集中しましょう。
未経験からスキルを学ぶなら、独学とスクールどちらがおすすめ?
結論からいうと、短期間で効率的に、かつ実務で通用するレベルのスキルを身につけるなら「スクール」が圧倒的におすすめです。とはいえ、予算や時間の都合もあるため、どちらが自分に合っているか悩む方もいるでしょう。
以下では、それぞれの学習方法のメリット・デメリットを紹介するので、参考にしてみてください。
独学のメリット・デメリット
独学のメリットは、学習コストを抑えられることです。書籍やYouTube、低価格の教材を活用すれば、数千円〜数万円程度で学習できます。また、自分のペースで好きな時間に学べるため、気楽に取り組める点も魅力です。
一方で、わからないことを質問できる相手がいないため、エラーや疑問の解決に時間がかかり、挫折しやすいのがデメリットです。さらに、自分のデザインに対する客観的なフィードバックが得られないため、悪い癖がつくリスクもあります。
独学は自己管理能力が高く、時間をかけて自力で問題を解決できる人には向いているでしょう。
スクールのメリット・デメリット
Webデザインスクールは、プロから指導を受けられ、疑問点をすぐに解消できるのがメリットです。また、カリキュラムに沿って体系的に学べるため、学習スピードは独学に比べて圧倒的に早くなります。
さらに、同じ目標を持つ仲間との交流によりモチベーションを維持しやすく、転職サポートや案件紹介など、学習後のキャリア支援が充実しているのも大きなメリットです。一方で独学に比べてコストがかかるのがデメリットですが、「最短距離でプロを目指す」ことを重視するなら、スクール費用は将来のリターンを得るための必要な投資といえるでしょう。
未経験からWebデザイナーを目指すならSHElikesがおすすめ
未経験の女性がWebデザイナーを目指すなら、女性向けキャリアスクール「SHElikes(シーライクス)」がおすすめです。動画学習だけの受動的なスタイルではなく、プロの講師による課題添削を通じて、独学では得られない「デザインの思考」や「プロの視点」を身につけられます。
ほぼ毎日開催される勉強会では、学習中の疑問点やツール操作の不明点を講師に直接質問でき、挫折せずに学習を続けられます。さらに、お仕事チャレンジ*を通じて、練習ではなく実際のクライアント案件に挑戦できるのも大きな特徴です。
スキル習得から実務経験、仕事獲得までを一貫してサポートする環境が整っているため、未経験者でも安心してWebデザイナーに挑戦できるでしょう。

*すべての受講生にお仕事獲得を保証するものではありません。
未経験からWebデザイナーへのキャリアチェンジを叶えた事例
「本当に私にもできるのかな?」という不安を払拭するために、実際に未経験から夢を叶えた先輩たちの事例を見てみましょう。まったく異なるバックグラウンドを持つ3人のストーリーを紹介します。
週5出社の銀行員からフルリモートのWebデザイナーへ転身したまゆこさん
銀行員として毎日決まった時間に出社し、定型業務をこなしていたまゆこさんは、場所に縛られない働き方に憧れていました。デザイン経験はゼロで不安もありましたが、「SHElikes PRO デザイナー」という短期集中コースで4ヶ月間学習します。
プロ講師のフィードバックを受けて改善を重ねた結果、未経験からフリーランスWebデザイナーへ転身しました。現在は完全フルリモートで働き、PC一台で自由に仕事をこなす理想のライフスタイルを実現しています。

接客・営業職から3ヶ月でフリーランスデザイナーを叶えたみやびんさん
接客や営業の仕事をしていたみやびんさんは、「手に職をつけたい」と考えWebデザインの世界へ飛び込みました。驚くべきは、学習開始からわずか3ヶ月でフリーランスとして独立したという圧倒的なスピード感。彼女の勝因は、インプットと同時にアウトプットを猛スピードで行い、積極的に案件に応募する行動力でした。
現在はWebデザインだけでなく、SNS運用やライティング業務でも幅広く活躍中です。未経験からでも、熱量と行動量次第で、すぐにプロとして活躍できることを証明しています。

未経験から1年半でデザイナーへ転職したmeguさん
元保育士のmeguさんは、仕事をしながら約1年半かけてじっくりとスキルを磨き、デザイナーへの転職を果たしました。最初からすぐに会社を辞めるのではなく、今の仕事を続けながら無理のないペースで学習を継続。焦らずに着実にポートフォリオを作り上げ、約100件もの求人に応募する粘り強さが、未経験転職への道を切り開きました。
「今すぐ会社を辞めるのは経済的に怖い」という人にとって、meguさんのような堅実なステップアップは非常に参考になるでしょう。

未経験からでも、正しく行動すればWebデザイナーになれる!
未経験だからといってWebデザイナーになるという夢を諦める必要はありません。正しい学習方法でスキルを身につけることで、Webデザイナーという理想を叶えることができます。
女性向けキャリアスクール「SHElikes」では、Webデザインやライティング、マーケティングなど50以上の職種スキルが学び放題。Webデザイナーとしてのキャリアチェンジを叶えた卒業生も多くいます。
少しでも興味がある方は、ぜひ無料体験レッスンにお越しください。




















