女性向けWebデザインには、ゆらぎや曲線を意識したフォント選びやデザインを意識したうえで、ターゲットの年代や価値観に沿ったデザインの雰囲気を考えることが重要です。
この記事では、女性向けWebデザインを作る際のポイントやさまざまな種類のテイストにおけるホームページの事例を紹介します。ユーザーの心を掴むデザインを作る方法や技術を磨くためのさまざまな方法なども解説しますので、参考にしてください。
女性向けデザインを作る要素
商品・サービスを販売するターゲットが女性の場合、女性向けに魅力を訴求できるデザインにすることで、効果的に商品やサービスの世界観を伝えることができます。
女性向けのWebデザインを作るうえで確認しておきたい要素は、以下の通りです。
フォント選び
女性向けのWebデザインは、「ゆらぎ」のあるフォントを選ぶことがポイントです。女性は曲線や柔らかさなどの有機的な形状を好む傾向があり、フォント選びの際は、太さが一定でなくゆらぎや丸み、曲線のあるフォントを選ぶのをおすすめします。
たとえば、女性向けのデザインには、縦画と横画で線の太さが変わる「明朝体」や「セリフ体」、柔らかさや温かみのある印象を与えられる「手書き風のフォント」が適しています。既存の女性向けサービスのデザインではどんなフォントが使用されているのかを分析して、与えたいイメージに合致したフォントを選びましょう。
カラーリング
女性向けのWebデザインには、パステルカラーや柔らかいカラーが多く使われている傾向があります。相性のよい色を組み合わせ、微妙な色合いの違いにも気を配ることで、調和のとれた美しいカラーリングを実現できます。
わずかな色の違いが、デザイン全体の印象を大きく左右するため、最初に見たときの直感的な印象を大切にしながら、伝えたいイメージを表現することが大切です。とくに若い女性層をターゲットにする場合は、トレンドのカラーを取り入れることも効果的です。
あしらい
女性向けのWebデザインには、枠や文字の加工、背景のテクスチャの変更などに装飾をほどこす「あしらい」をうまく取り入れることがポイントです。
たとえば、強調したい箇所には吹き出しやリボンのフレームをつけたり、線を使ったデザインで文字を囲んだりすることができます。また、統一感のある配色を使って文字自体にグラデーションをつけたり、文字にドロップシャドウをつけて立体感をつけて強調することも可能です。
さまざまなWebデザインを参考にすると、どのような箇所にあしらいが使われているか、どのようなものがトレンドなのかをキャッチでき、自分のデザイン作りの参考にできます。

レイアウト
女性向けのWebデザインを作る際には、メニューバーの位置やハンバーガーメニューの有無など「レイアウト」により大きく印象が変わります。メニューバーとは、ホームページの上や左右に設置され、各ページへのリンクにアクセスするためのナビゲーション要素のことです。メニューバーやハンバーガーメニューなど、サイトの利便性に直結する機能の配置場所やデザインは、サイトの印象が大きく左右します。
そのほか、実績や商品紹介をどのような構成にするか、問い合わせフォームをどこに置くかなど、訪問者が見たい情報にすぐにたどり着けるようなサイト設計が重要です。
また、写真やイラストの配置、マウスオーバー時やクリック時のデザインなどもWebサイトの雰囲気を左右する大切な要素です。使いやすさとデザイン性が両立するレイアウトを意識しましょう。
女性向けデザインの種類
女性向けのWebデザインと一言で言っても、ターゲットとする年代によって、魅力を感じるデザインは異なります。
たとえば、若年層を対象とした商品やサービスの場合、ポップな色使いや個性的なレイアウトにすることで楽しそうなイメージを醸成することが効果的です。他方で、30代以降を対象に信頼感を伝えたい場合は、シンプルで上品なデザインの方がよいでしょう。
ここでは、次の項目について女性向けデザインの種類を紹介します。ターゲットの年代層とともに説明しますので、デザインの参考にしてみてください。
シンプルデザイン
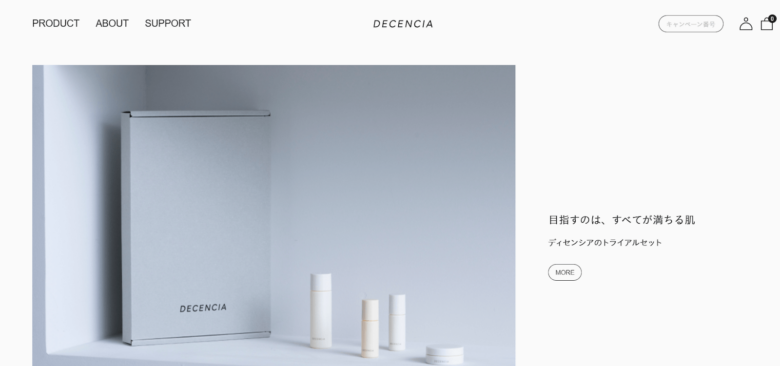
「ディセンシア」という化粧品ブランドのデザインは、白を基調とした清潔感のある背景に、シンプルなフォント、余白を多くとったデザインで上品さを感じさせます。キービジュアルに写る商品パッケージと合わせて、高級感を醸成できます。シンプルで上品なデザインは、年齢を重ねより質の高いものを求める人に響くでしょう。

リゾートブランド「HERM」のデザインは、シンプルな背景に金色のフォントを使用することで、高級感を演出しています。また、余分な要素を削ぎ落とすことで「Just Be Myself.」というブランドメッセージを際立たせているのが特徴です。30代以上の忙しい日々を送る人に対して、自分だけの時間を大切にしてほしいというメッセージが感じられます。

エレガントデザイン
meltは「休みながら美容」をするというコンセプトをデザインにした化粧品ブランドです。メニューバーのフォントやキービジュアルはシンプルながら、メインのロゴは曲線が目立つ柔らかなデザインで、20代〜30代を対象とした可愛らしさと高級感のあるエレガントなイメージを叶えています。

婚約・結婚指輪ブランドの「DEAREST」のデザインは、背景のカラーリングに主に白や淡いパープルを使用することで、ジュエリーの写真の色合いや輝きが映える仕様になっています。
フォントについては、ブランドへの思いや商品の特徴を説明する文章にはスタンダードな明朝体である「リュウミン R-KL」を、英文字にはクラシカルな雰囲気のある「Eb Garamond」を使用しています。一部のフォントの色をゴールドに設定しており、20代後半~40代を対象にジュエリーの繊細な作りや上品さを伝えています。

クールデザイン
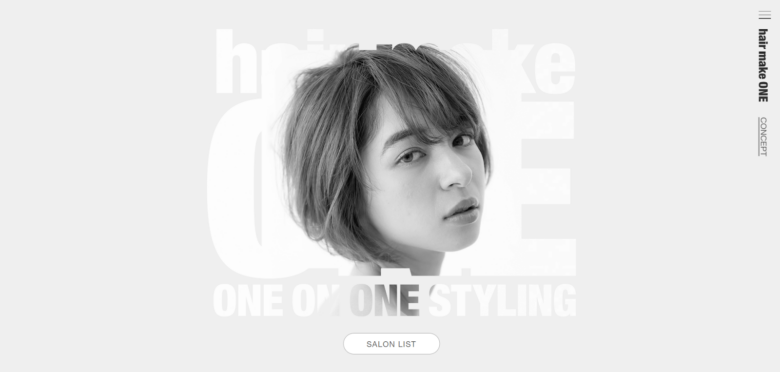
美容院「hair make ONE」のデザインは、キービジュアルに女性の髪が文字の一部を隠す大胆なモーションを取り入れているのが印象的です。各ページは淡いグレーの背景に余白を多く取り、写真や説明を配置することですっきりと洗練された印象を与えつつ、個性的なモーションでクールな印象を与えています。
また、ハンバーガーメニューをクリックすると画面中央にメニューの項目が広がるため項目を選択しやすく、マウスオーバー時のモーションもわかりやすいため、見進めたくなるようなデザインになっています。

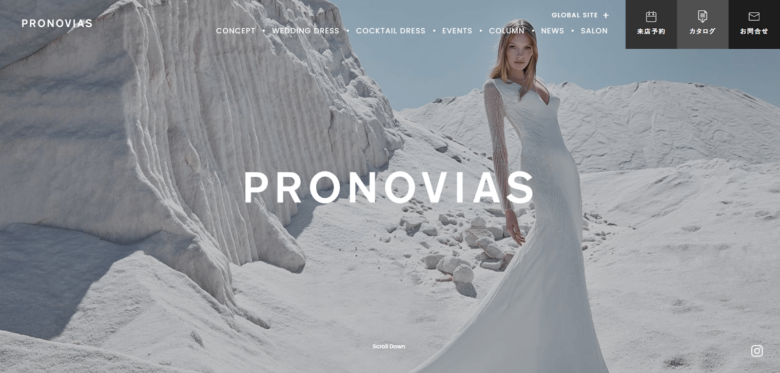
ドレスブランドの「PRONOVIAS」のデザインは、フォントにモダンで存在感のある「ヒラギノ角ゴシック」を使用しています。さらに、メニューバーや背景のカラーリングは白やグレー、黒系統に統一されていて、ブランドのクールな雰囲気を伝えています。
文章は余白をとりながら必要最低限にとどめており、画像の使用数は多いながらも、すっきりとした印象です。クールでかっこいい雰囲気のドレスを求める20代〜30代に訴求できるデザインです。

雰囲気重視のクリエイティブデザイン
蜂蜜を主な原料としたヘアケア・スキンケア用品の「&honey」のデザインは、蜂蜜を連想させるカラーリングやあしらいを使用しています。また、各商品ラインナップのページでは、商品のパッケージカラーと同様のカラーリングをモチーフにしたページデザインを採用しているのが特徴です。
10代〜20代を対象に、ブランドのかわいい世界観の訴求を叶えています。フォントは、注目すべき部分にぼかしを入れた枠線を使い、周囲の雰囲気と調和しながら、視覚的なアクセントを加えています。

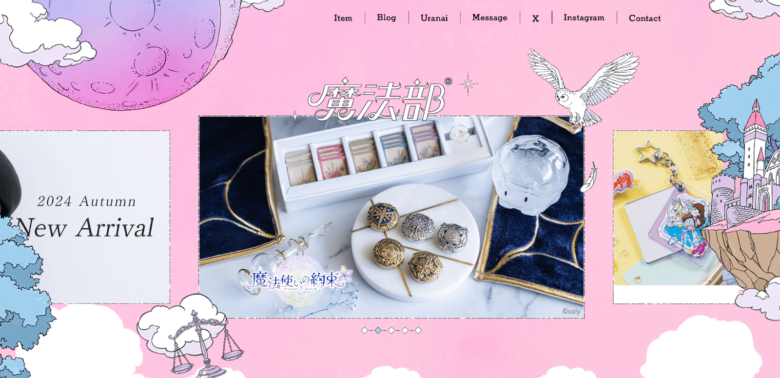
フェリシモが手掛けるファッション・雑貨ブランド「魔法部」のデザインは、トップページにピンクや水色のパステルカラーを基調としたカラーリングで10代〜20代を対象に訴求できるワクワクした印象を伝えています。一部のイラストにはモーションを加えるなど細部に遊び心があるのが特徴です。フォントには、読者にやわらかい印象を与える「游ゴシック体」を使用しています。

トレンドを押さえたかわいいデザイン
BOTANISTが手がけるフレグランスコレクションの一つ「キンモクセイとフィグの香り」における特設サイトのデザインは、花弁や葉っぱが舞い降りるかわいいアニメーションが特徴です。左右にゆとりを持たせたレイアウトで、中央部分のみスクロールで切り替わる構造を採用しています。
フォントには、主に読みやすく多くのウェブサイトで採用されている「Zen Kaku Gothic New」を使いつつ、アクセントに「Noto Serif JP」と呼ばれる明朝体を用いることで、10代~20代を対象として秋らしいエレガントな雰囲気を演出しています。

ハンドクリームと入浴剤のブランド「umiral」は、スクロールすると画面が横に動いていく構造を採用しています。このアニメーションは、近年採用する企業が増えているトレンドのデザインです。右上のメニューバーは、画面をスクロールしても固定される仕様です。バーをクリックすると詳細の項目が表示されるため、気になる項目のページにすぐにアクセスできます。

手書きの温かみのあるデザイン
プリン専門店「しろプリン」のデザインは、白の背景に主に水色で書かれた手書き風の絵やフォントが癒しを与える雰囲気を醸し出しています。メニューバーを押すと、画面の真ん中にメニュー一覧が表示される構造です。全体的に文章を少なくし、余白を大きくとることですっきりとした印象を与えています。

日本郵便が発足したポストの価値を見直し手紙の可能性を探る「&Post」のデザインは、淡い緑とベージュの背景を基調に、手書き風のイラストとロゴが全体に温かい雰囲気を醸し出しています。
フォントには、角が丸く細さが特徴的な「こころ明朝体」を使用することで、30代以降を対象にまろやかで親しみやすい印象を伝えています。メニューバーは、サイトの上部に固定され、各項目にカーソルを合わせると詳細が表示される構造です。

ユーザーの心を掴むデザインのポイント
ユーザーの心を掴むデザインを作るには、ターゲットに魅力を感じさせる世界観を作ることを意識しましょう。そのために、細部までこだわることが大切です。ユーザーの心を掴むデザイン作りには、次のポイントを意識してください。
ペルソナの分析をしっかり行う
ターゲット層の心を掴むデザインを作るためには、ペルソナの分析をしっかり行いましょう。ユーザーはどのような悩みを持っているのか、年代や価値観などを含めて、細かくペルソナ設定を行うことで、どのようなブランディングアピールが効果的かを検討できます。
たとえば、自然素材の肌着でありつつ、おしゃれに着こなせるものが欲しいと悩む人を考えてみてください。このようなペルソナに対しては、自然素材を感じさせるアースカラーを基調とした優しい雰囲気が出るカラーリングやキービジュアルにしつつ商品の魅力を際立たせるシンプルなデザインが効果的でしょう。

世界観にあった写真選びやイラスト選び、コピーの内容にこだわる
ターゲット層の心を掴むデザインを作るためには、商品のコンセプトや特徴などを踏まえてその世界観にあった写真やイラストを選び、適切なコピーをつけることが大切です。伝えたい商品のイメージやブランドコンセプトとWebデザインの世界観を一致させることで、視覚的に商品の提供する価値を感じ取ってもらい、直感的に商品の魅力を伝えることができます。
たとえば、一人旅を楽しむ女性向けへの旅行のパッケージプランを販売する場合、自分だけのペースで旅を楽しみたい女性に共感を与えられるように、彩度が低い落ち着いた色を基調とした優しいデザインで、写真やあしらいでアクセント入れることで穏やかながらワクワク感のある一人旅の雰囲気を表現することができます。
また、トップページには、緑が豊かな自然の中で歩く女性の写真に「自分だけの物語を、世界中で。」などといったコピーを添えるとより効果的です。
フォントやあしらいなど細部にこだわる
ターゲット層の心を掴むデザインを作るためには、フォントやあしらいなど含め細部にこだわりましょう。フォントについては字体や大きさ、あしらいはコントラストや彩度などが少し変わるだけでも全体で見たサイトの印象は大きく変わります。
たとえば、落ち着いた雰囲気のカフェのWebサイトでは、丸みのある柔らかいフォントを使ってレトロ感のあるフィルターをあしらうことで、温かみのある空間を表現できます。伝えたい世界観やコンセプトを念頭に置き、ブラッシュアップできる箇所はないかを確認して微修正を繰り返すことで、理想のサイトに近づけることができます。
女性向けデザインのまとめサイト
女性向けのWebデザインを考える際は、多くのデザインに触れることで自分のアイデアとかけ合わせて独自のデザインを作る参考にできます。
次の女性向けデザインのまとめサイトを紹介しますので参考にしてください。
web design clip
web design clipは、日本や世界のWebサイトや、ランディングページ、スマートフォンで閲覧したときのサイトデザインが掲載されているサイトです。カラーリングやレイアウト、STUDIOやShopifyのような作成ツールを指定して、検索ができます。
女性向けのサイトを検索したいときは、キーワード検索で「女性向け」と記入することで可能です。2024年10月時点で、139件のデザインがヒットします。
SANKOU
SANKOUには、日本のWebサイト、ランディングページ、シングルページ、コンテンツページ、スマートフォン用のサイトなどが掲載されています。サイトの特徴をスタンダード・スタイリッシュ・ユニーク・遊び心の4種類から選べ、サイトの種類をコーポレートサイト、ブランドサイト・サービスサイトなどの8種類から検索できるのが特徴です。
女性向けのサイトを検索したいときは、キーワード検索で「女性向け」と記入することで可能です。2024年10月時点で、500件以上のデザインがヒットします。
umeboshi
umeboshiは、日本の女性向け・女性的Webデザインに特化したさまざまな参考サイトが掲載されています。サイトはキーワード検索のほか、4つの種類から選択して検索ができます。
企業サイトが提供するサービスの種類は、Webサービス、アート・芸術など44種類から、色は17種類から選べます。サイトのイメージは、オリエンタル・カジュアル・スタイリッシュなどの24種類から、レイアウトは、スマートフォン特化・1カラム・2カラム・3カラム・グリッドの5種類から選べるなど、検索機能が充実しています。
デザイン技術を磨く方法
デザインスキルを上げるには、さまざまな媒体を使うことで幅広い知識を身につけられます。デザイン技術を磨くには、次の方法がおすすめです。
書籍や雑誌で学ぶ
デザイン技術を磨くためには、書籍や雑誌で学ぶことも効果的です。書籍では、デザインの基礎知識や訪問者が直感的によいと判断し見た人の心を掴むデザインの施し方、配色やフォントの使い方、効果的なレイアウトなど理論的に学ぶことに向いています。
また、デザインに特化した雑誌などでは、流行のデザインや最新ツール、企業の成功事例などを学ぶことに向いています。「ブレーン」や「宣伝会議」などでは、デザインとマーケティングの関連性なども含めた情報収集が可能です。
さまざまな媒体からデザインに関する知識を学ぶことで、見た人の心を掴むデザインを作れるようになります。

単発の講座を受講する
デザイン技術を磨くためには、単発の講座を受講するのもおすすめです。単発の講座を受けるメリットは、自分が学びたい分野に特化して知識をインプットできることです。
たとえば、これまで手探りで進めていた部分を体系的に学んだり、最新のデザイントレンドや技術を取り入れることで、自身のデザインに新しい風を吹き込むことができます。デザインスキルを一段階アップさせたい方におすすめです。
キャリアスクールで学ぶ
デザイン技術を磨くためには、キャリアスクールで学ぶのもおすすめです。キャリアスクールは、基礎から応用まで、自分のレベルに合わせてじっくりと学べる場です。
何度も教材を見返して学び自分の知識に取り込んだり、先輩からの話を聞いて直接自分の悩みを相談したりできます。アウトプットしながら、自分のキャリアについて考え、起こすべき行動を考えられるのは、キャリアスクールならではと言えるでしょう。
知識をインプットすることは大切ですが、その技術を使ってどのように自分のキャリアを開いていくかは、自分自身で考え、行動に移さなければなりません。キャリアスクールであれば、未経験からデザインを学んだ人がどのようにキャリアを切り開いていったのか、どんなことをすればデザイナーとして働いていけるかなども知ることができます。
知識をインプットし、磨いた技術をどのようにキャリアで昇華させていくのかを自分でじっくりと検討できる場を作りたいなら、キャリアスクールがおすすめです。
女性向けのWebデザイン作りにおけるポイントをおさえよう
今回は女性向けのWebデザインを作るポイントやさまざまなテイストの事例などを紹介しました。女性向けのWebデザインはゆらぎや柔らかさを意識しながら、ターゲットの年代や価値観などを考慮し、ペルソナの心を掴むデザインを考えることが大切です。
ペルソナの心を掴むデザインを考えるには、さまざまなデザインに触れつつ、書籍や講座、キャリアスクールを通して技術を磨いていきましょう。
デザインスキルを磨くためにキャリアスクールに通うなら、SHElikes(シーライクス)がおすすめです。SHElikesは、デザインのほか、プログラミングやマーケティング、動画編集など全50以上の職種スキルが学び放題の女性向けキャリアスクールです。
「Webデザイン入門」や「Webデザイン演習」など、Webデザインについて基礎から実践レベルまで知識を深められるコースのほか、「Illustrator」「Figma」「STUDIO」などのデザインツールの使い方を習得できるコースもあります。
たとえば「Webデザイン入門コース」は、2ヶ月でWebデザインの基礎をゼロから学び、卒業制作ではオリジナルのWebサイトを制作します。未経験からでも実践的なデザインスキルを身につけられます。
実践的なワークを通して、Photoshopなどのツールの操作スキル、HTML/CSSによるコーディングなど、Webサイト制作に必要なスキルを体系的に学べます。
興味のある方は、一度無料体験レッスンに参加してみてはいかがでしょうか?