ShopifyでECサイトを構築する場合、カスタマイズをすることでECサイトの世界観にあったデザインが表現できるようになります。Shopifyでカスタマイズをしたいと考えている場合、方法がわからず困る方も多いのではないでしょうか?
本記事では、Shopifyのカスタマイズ方法を画像付きで解説します。Shopifyのカスタマイズは、コード編集が不要なものと必要なものがあります。コード編集なしでできるカスタマイズも紹介しているため、本記事を読むことで専門的な知識なしでどこまでカスタマイズできるかイメージができるでしょう。
Shopifyの使い方
Shopifyのカスタマイズに入る前に、Shopifyのアカウント登録・ECサイトの開設が必要です。公式サイトにてメールアドレスを登録し、管理画面のメインページに移行すると「設定ガイド」が表示されます。設定ガイドに沿ってECサイトの構築を行うことで、Shopifyの基本的な使い方が網羅できます。
Shopifyのカスタマイズを行う準備段階として、Shopifyの設定を行いましょう。下記の記事では、 Shopifyの開設手順を画像付きで解説しています。カスタマイズに入る前に、基本設定を終えておきましょう。

Shopifyのテーマをカスタマイズする方法
Shopifyのテーマをカスタマイズする方法は2種類あります。1つ目はShopifyにあらかじめ登録のあるデザインテンプレートを選択する方法です。この方法ではHTMLやCSSなどのデザインを構築するのに必要な言語の知識がなくてもカスタマイズができるので、初心者の方におすすめです。
2つ目はコードを編集することで、自由にカスタマイズする方法です。この方法ではECサイトのデザインを細部までカスタマイズできます。どちらの方法もShopifyの管理画面にアクセスする必要があります。
Shopifyの管理画面について知りたい方は、下記の記事にて詳しく解説しているため、ぜひ参考にしてみてください。ここからは、管理画面にアクセスしてからテーマをカスタマイズする方法を解説します。

テーマ設定画面を開く
まずはテーマ設定画面を開きましょう。管理画面の販売チャネル内にある、オンラインストア>テーマをクリックします。
テーマ設定画面の「カスタマイズ」を選択すると、テーマのカスタマイズができるページに移動します。
この画面からデザインの詳細なカスタマイズが可能です。
ページ左側の「テーマ設定」をクリックすると、24個の項目が表示されます。カスタマイズしたい項目をクリックすることで、該当箇所の編集が可能です。まずは、コード編集が不要な基本的なカスタマイズである3つの項目について解説します。
- レイアウトの編集
- 配色の編集
- フォントの編集
レイアウトの編集
「レイアウト」では、下記のサイズが1ピクセル単位で変更できます。
- レイアウト
- ページの幅
- セクション間のスペース
- グリッド
- 水平スペース
- 垂直スペース
テーマを選択した時点でテーマにあったレイアウトに設定されています。変更が必要であれば編集しましょう。
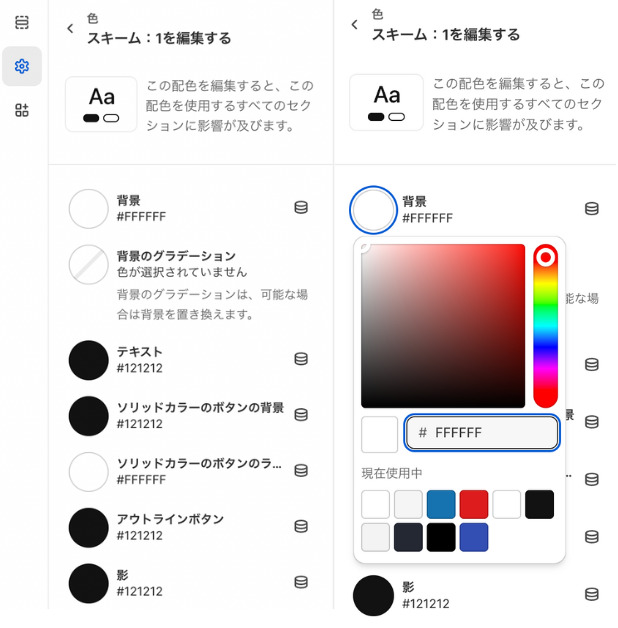
配色の編集
テーマ設定内の「色」をクリックすると、配色の変更ができます。スキームとは、下記の7つの項目からなる配色のセットのことです。テーマを選択した時点でテーマの雰囲気にあるカラースキーム(配色)が設定されます。

編集したい項目のカラーアイコンをクリックすることで、好みの配色に変更可能です。
フォントの編集
テーマ設定内の「タイポグラフィー」をクリックすると、見出し・本文のフォントが変更可能です。「変更」をクリックすることで、現在設定されているフォント以外のものを選択できます。
「フォント・サイズ・スケール」では、フォントの大きさが調整可能です。最小サイズが100%で、最大サイズは見出しと本文で異なります。最大サイズは下記の通りです。
- 見出し:150%
- 本文:130%
見出しでも本文でも、スケール1目盛りごと(1%ごと)にフォントサイズは5%増加します。ビジュアルが確認できるページで文字サイズを見ながら調整すると、視覚的にわかりやすいのでおすすめです。
テーマコードの編集
テーマコードの編集では、コードの編集を用いてデザインを変更していきます。まずはテーマコードの編集ができる画面にアクセスしましょう。
管理画面の販売チャネル内にある、オンラインストア>テーマをクリックしましょう。移動したページ内にある「…」>コード編集を選択すると、コード編集が可能なファイルが左側に表示されます。
ECサイトを構成する要素ごとにファイルが格納されています。カスタマイズしたいファイルを選択してコード編集を行いましょう。
選択したテーマはコード編集によって自由にカスタマイズ可能ですが、初めてECサイトを構築する初心者にとってはハードルが高いと感じることもあるでしょう。可能な限りコード編集を行わずに好みのデザインにするには、テーマ選定が重要です。
豊富なデザインテンプレートから1つのテーマを選ぶには、優先順位を考慮した選択が必要になります。下記の記事では、Shopifyのテーマを選ぶためのポイントからおすすめのテーマまで詳しく解説しています。テーマを選ぶ際はぜひ参考にしてみてください。

Shopifyのトップページをカスタマイズする方法
ECサイトの基本ページは、トップページと商品ページの2つで構成されます。2つのページをカスタマイズできれば、ECサイトの土台ができたと言えるほど重要なページです。次にShopifyでECサイトを構築した場合のトップページのカスタマイズ方法を解説します。
エディター画面を開く
まずはテーマ設定画面を開きましょう。管理画面の販売チャネル内にある、オンラインストア>テーマをクリックします。
テーマ設定画面の「カスタマイズ」を選択すると、テーマのカスタマイズができるページに移動します。
移動先のページは、トップページのカスタマイズができる画面です。左側の項目からカスタマイズしたい項目を選択することで、該当箇所のカスタマイズができます。トップページは下記の3つの項目で構成されています。
- ヘッダー:ページの先頭部分
- テンプレート:ヘッダーとフッターの間を構成する部分
- フッター:ページの最下部
それぞれの項目を編集する方法について解説します。
コンテンツの編集
コンテンツとは、トップページを構成する項目の1つである「テンプレート」の中身を指します。テンプレート内には、17個のコンテンツから必要なものを選んで追加可能です。17個のコンテンツは下記の通りです。
- 特集コレクション
- 特集商品
- コレクションリスト
- リッチテキスト
- テキスト付き画像
- スライドショー
- コラージュ
- マルチカラム
- 複数列
- 折りたたみ可能なコンテンツ
- メール登録
- お問い合わせフォーム
- 動画
- ブログ記事
- カスタムLiquid
- ページ
ECサイトのコンセプトや、顧客に訴求したいコンテンツを考慮して選択するといいでしょう。コンテンツを追加する場合は、テンプレート>セクションを追加をクリックします。17個のコンテンツから追加したいものをクリックすると、コンテンツの追加が可能です。各コンテンツにカーソルを合わせると、下記のようにイメージ画像がポップアップで表示されます。
追加したコンテンツを編集したい場合は、編集したい項目をクリックします。
クリックすると左側が編集ページに移行し、右側は該当のコンテンツがピックアップされます。編集を行いながらどんなデザインに編集されたか確認可能です。
また、追加したコンテンツは、配置の変更・消去・非表示設定ができます。
コンテンツの配置の変更
配置を変更したいコンテンツにカーソルを合わせると、項目名の左側に6つの点が表示されます。点をクリックしながらカーソルを動かすと、配置したい場所に項目を移動することが可能です。
コンテンツの消去
消去したいコンテンツにカーソルを合わせると、項目名の右側に「ゴミ箱」のアイコンが表示されます。アイコンをクリックすることで、コンテンツの消去が可能です。
コンテンツの非表示設定
非表示設定したいコンテンツにカーソルを合わせると、項目名の右側に「目」のアイコンが表示されます。アイコンをクリックすることで、コンテンツの非表示設定が可能です。
コレクションページの編集
コレクションとは、商品をコレクション別に分類して表示する機能です。たとえば、メーカー別や価格別にコレクションしておくことで、数ある商品をカテゴライズできます。
コレクションページを活用することで、顧客が欲しいものを見つけやすく分類できるのでおすすめです。コレクションはトップページのテンプレート内に配置することで、コレクションページにアクセスしやすくなります。
コレクションをトップページに配置する
トップページのカスタマイズができる画面でテンプレート内にある、セクションを追加>コレクションリスト をクリックします。
コレクション設定した商品を分類別にトップページに配置できるようになります。
ヘッダー、フッターの編集
ヘッダー・フッターの編集は、左側の「ヘッダー」「フッター」から可能です。それぞれの項目を構成するカテゴリーがデフォルトで設定されています。必要な項目を「セッションを追加」から付け足すほか、既存のあるいは追加したセクションをクリックすることで詳細の編集が可能です。
ヘッダーに追加できるカテゴリーは下記の2つです。
- カスタムLiquid
- 告知バー
フッターに追加できるカテゴリーは下記の2つです。
- カスタムLiquid
- メール登録
カスタムLiquidとは、Shopify専用のコードを指します。コードを追加することで上記以外の項目が追加可能です。
Shopifyの商品ページをカスタマイズする方法
ECサイトに欠かせないページの1つとして、商品ページがあります。商品ページでは、顧客に販売する商品を掲載するため、販売に関わる重要なページです。ここでは、ShopifyでECサイトを構築した場合の商品ページのカスタマイズ方法を解説します。
メインビジュアルの編集
まずは商品ページが設定できる画面を開きましょう。管理画面の販売チャネル内にある、オンラインストア>テーマをクリックします。
テーマ設定画面の「カスタマイズ」を選択すると、ECサイトのビジュアルに関するカスタマイズができるページに移動します。
ページ上部の「ホームページ ∨ 」をクリックして「商品」を選択すると、商品ページが編集できる画面に移動します。
ページ左側の「テーマ設定」をクリックすると、メインビジュアルのカスタマイズが可能です。配色やフォントを含む24個の項目が表示され、編集したい項目をクリックすることで編集できます。
テンプレートの編集
左側の「テンプレート」に含まれる項目からは、商品に関する編集が可能です。編集したい項目をクリックすると編集ページが表示されます。
SEOの設定
商品ページに対してSEOの設定を行うことで、Googleなどの検索エンジンで上位表示されやすくなります。検索エンジンからのアクセス数を増やしたい場合は、SEOの設定を行いましょう。
管理画面の商品管理をクリックして、SEOの設定を行う商品を選びます。
画面をスクロールするとページの最下部の「検索結果」で表示が確認できます。編集前の検索結果を見ると、タイトルに「商品名」、メタディスクリプションに「商品説明」で入力した文章が自動で反映されています。
このままの表記では検索エンジンで顧客が閲覧したときに「どんなページなのか?」がわかりづらく、ページにアクセスしにくいでしょう。アクセス数を増やすために「編集」をクリックして、検索エンジンにあったタイトルとディスクリプションを設定します。
「ページタイトル」と「メタディスクリプション」を入力しましょう。SEOという観点でテキストを入力する場合、顧客が検索するキーワードを含むようにタイトル・文章を作成することをおすすめします。
たとえば、白色のTシャツを販売する商品ページなら「Tシャツ 白」をキーワードとして、文章を考えます。顧客の検索意図を想定してタイトルと文章を考えるよう意識してみましょう。
Shopifyのカスタマイズに便利な知識
Shopifyのカスタマイズをするうえで、便利な知識を3つ紹介します。紹介する3つの知識は、ShopifyでECサイトを構築する際に必須ではないものの、知っておくことでカスタマイズの幅が広がります。
HTMLやCSSの知識
ECサイトのデザインを自由にカスタマイズしたい場合は、HTMLやCSSなどのマークアップ言語の知識を持っておくといいでしょう。Shopifyではテーマを選択することで、ECサイトのデザインが完成するようになっています。
しかし、テーマを選択して反映されたデザインを細部までカスタマイズしたい場合はコード編集が必要です。HTMLやCSS、Shopify独自の言語「LIquid」の知識は、ECサイトのデザインを自由にカスタマイズするときに活用できるため、便利な知識の1つとしておすすめです。
基礎的なデザインスキル
基礎的なデザインスキルは、ECサイトを構築するうえで役に立つ便利な知識です。ShopifyでECサイトをデザインする場合、デザインテンプレートから好みのものを1つ選んで、デザインの型が完成します。
テンプレートを選んでから店舗独自の世界観や使い方に合わせてカスタマイズする場合、デザインのスキルがあると自身の表現したいイメージが思い描きやすくなるでしょう。
ShopifyはECサイト構築に関する専門的な知識がなくても、簡単に構築できるのが特徴です。操作が簡単とはいえ、ECサイトを構築するということには変わりないため、デザインのスキルを持っていればより作りやすくなります。
SEOの知識
SEOの知識を持っておくことで、検索エンジンからアクセスを獲得しやすくなります。商品ページの設定欄では「検索結果」の編集ができるほか、ECサイト自体のSEO対策も管理画面から可能です。
せっかくある機能を最大限に活かすには、SEOの知識が必要になります。ECサイトの運用を効果的に行うためにも、SEOの知識を身につけるのがおすすめです。
Shopifyをカスタマイズするなら、必要な知識を身につけよう!
本記事では、Shopifyのカスタマイズ方法を紹介しました。カスタマイズの対象となるテーマ・トップページ・商品ページについて解説しているため、Shopifyのカスタマイズをする際にはぜひ参考にしてみてください。
Shopifyのカスタマイズは、管理画面からコード編集なしでできるものとコード編集を必要とするものがあります。ECサイトのビジュアルを自由にカスタマイズしたい場合は、コード編集の知識を持っておくことをおすすめします。
ECサイト構築やコード編集についての知識を学ぶなら、スクールを活用するのも1つの方法です。女性向けキャリアスクールSHElikes(シーライクス)では、Shopify入門コースでShopifyの操作方法やECサイト構築に必要な知識が学べます。Shopifyに関する知識だけでなく、WebデザインやSEOなどのECサイトの運用に活かせるスキルまで一緒に学べます。
無料体験レッスンは随時実施しているので、まずは参加してみてはいかがでしょうか。
女性向けキャリアスクールSHElikes無料体験レッスンはこちら


















