Webデザイナーとして活躍したいと考えている方のなかには、「デザインスキルのアピールの仕方がわからない」「魅力的なポートフォリオを作るためのコツが知りたい」など、疑問や悩みを抱えている方もいるでしょう。
そのような方に向けて、この記事ではWebデザイナーのポートフォリオの作品例や作り方、魅力的なポートフォリオにするためのコツ、おすすめのツールなどについて解説します。
Webデザイナーを目指すならポートフォリオを作ろう!
ポートフォリオとは、自分のスキルや実績を示すために作成する作品集のことです。Webデザイナーへの就職・転職の際や案件を獲得する際などには提出が必須の場合もあるため、Webデザイナーを目指すなら、まずはポートフォリオを作成しましょう。
未経験でWebデザイナーとしての実績がない場合は、架空のWebサイトやバナーなどを制作する形でも問題ありません。自分のデザインスキルやコーディングスキル、得意分野などがアピールできる内容になるよう工夫しましょう。

SHElikes受講生のポートフォリオ作品例
魅力的なポートフォリオを作成するためには、見本となる作品を参考にしながら自分らしさのアピールを織り交ぜていくことが大切です。ここでは次の5人の女性向けキャリアスクールSHElikes(シーライクス)受講生のポートフォリオ作品例を紹介します。
それぞれのポートフォリオのポイントを解説します。
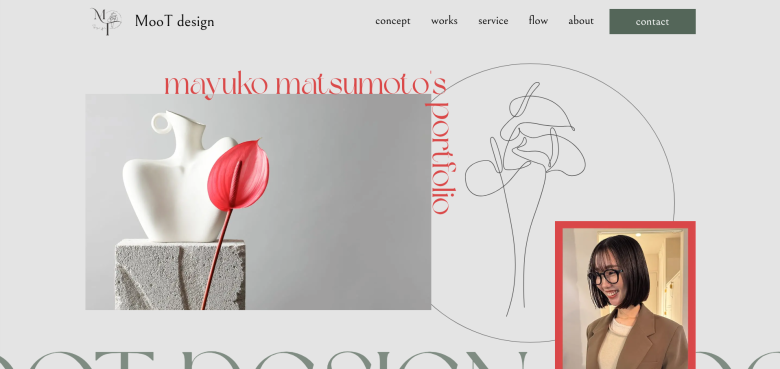
まゆこさん|Webデザイナー

まゆこさんのポートフォリオは、トップページに目を引くアニメーションが配置され、名前と顔写真が表示されます。顔写真があると、ポートフォリオの制作者の人物像が明確になり、信頼感の向上や親しみやすい印象を与えることにつながります。
また、お問い合わせから納品までのフローもわかりやすく記載されているため、実際に依頼した場合の流れがイメージしやすく、見る人に安心感を与えられるでしょう。
まゆこさんのポートフォリオはこちら
みやびんさん|Webデザイナー

みやびんさんのポートフォリオは、トップページに名刺を差し出すイラストが配置されており、見る人に丁寧な印象を与える作り方が特徴的です。また、名刺に名前が大きく記されているため、名前も印象に残りやすいでしょう。全体的にシンプルですっきりとした配置で、対応可能な業務やコンセプト・方針、使用ツールなども見やすく整理されています。
制作実績の項目では、作品をクリックすると「情報設計について」「デザインについて」など、制作過程の詳細やこだわりが具体的に記載されており、思考プロセスもわかりやすく可視化されています。
みやびんさんのポートフォリオはこちら
meguさん|LPデザイナー・Webデザイナー

meguさんのポートフォリオは、必要な情報が見やすく整理されており、シンプルですっきりとした印象を与えます。作品紹介ページは「Webサイト」「バナー」「フライヤー」「ロゴ」とジャンル別にわかりやすく整理されています。
実案件の実績があまりない状態でも、ジャンルごとに自主制作の作品を複数制作して掲載しているのも特徴的です。ターゲットや目的、デザインのポイントなどの詳細も記載し、思考プロセスをしっかりとアピールしています。
meguさんのポートフォリオはこちら
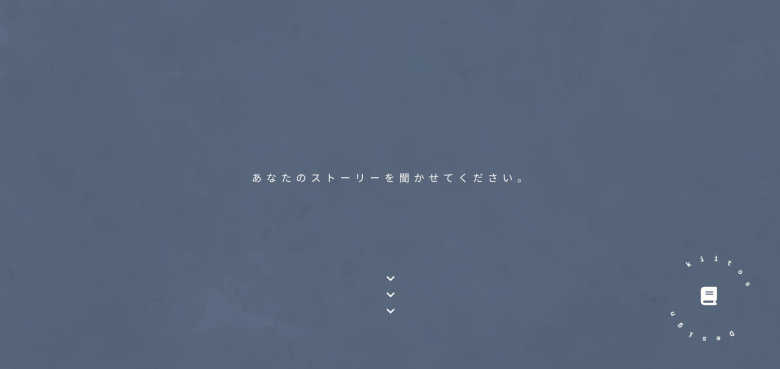
あかりさん|Webデザイナー

あかりさんのポートフォリオは、目次が縦書きになっていたり、項目を章立てていたりと、まるで書籍を読んでいるような印象を与えます。Webデザイナーとしてのポリシーや制作への想いが丁寧に綴られており、人柄が伝わりやすいデザインが特徴的です。
プロフィールや自分の強みも具体的に詳しく記載されており、章が進むにつれてあかりさんの人柄が読み手にしっかりと伝わるように工夫されています。
あかりさんのポートフォリオはこちら
あゆみさん|Webデザイナー

あゆみさんのポートフォリオは、トップページでポップなデザインのロゴを配置し、親しみやすい印象を与えています。制作実績のページは実案件と自主制作の作品を織り交ぜながら、Webサイト、バナー、DTPなどさまざまなジャンルの作品をバランスよく配置しています。
作品をクリックすると、制作過程の詳細が項目ごとに整理されて丁寧にまとめられているのが大きな特徴のひとつです。デザインコンセプトやデザインの工夫を画像を用いて具体的に解説しています。
あゆみさんのポートフォリオはこちら


ポートフォリオの基本構成と作り方
上記の作品例で紹介したとおり、ポートフォリオの形式は基本的に自由ではあるものの、基本構成や作り方に沿って作成していくと、必要な情報を無駄なく配置することができます。ポートフォリオの基本構成は、次の通りです。
それぞれの項目について解説します。
トップページ
ポートフォリオをサイト形式で作成する際は、トップページに肩書きや名前、キャッチコピーなどを配置しましょう。ポートフォリオを見る人にとって第一印象となる大事な要素であるため、デザインだけにこだわるのではなく、自分自身の魅力が伝わるように工夫することが大切です。
「何ができる人なのかがひと目で伝わる配置にする」「Webデザイナーとして大切にしているポリシーが伝わるようにする」など、自分自身の魅力が明確にアピールできるように工夫しましょう。
プロフィール
プロフィールには、名前や生年月日、顔写真やアイコン、経歴などの基本情報を記載します。自分の魅力をアピールするためには、基本情報をただ羅列するのではなく、人柄が伝わるように工夫することが大切です。どのような内容をどう伝えるかによって、Webデザイナーとしてのセンスやスキルをアピールすることにもつながります。
また、自己PRとしてデザインに対する思いやモットー、Webデザイナーとしてのこだわり、人柄が伝わるエピソードなども簡潔にまとめてもよいでしょう。

作品紹介
実際に制作したWebサイトやバナーなどを掲載し、それぞれの作品の要点やコンセプトを簡潔に説明します。制作目的や設定したターゲット、使用したツール、制作期間、こだわった部分など、いくつかの項目に分けてまとめるとわかりやすいでしょう。
画面の上部にある作品ほど目につきやすいため、自信のある作品から掲載するなど順番の工夫も必要です。また、チームで制作した作品の場合はその旨を記載し、自分が担当した範囲を明確に示しておきましょう。

スキル・対応領域
自身が保有しているスキルや対応領域を具体的に記載します。使用できるツールについては、「Photoshop」「Illustrator」「Figma」など具体的に記載し、それぞれの使用歴やどの程度活用できるかなどについても示しておきましょう。また、HTMLやCSS、レスポンシブ対応など、コーディング・プログラミングスキルについても記載します。
「LP作成」「バナー作成」など制作可能なジャンルや、「ワイヤーフレーム」「構成案の作成」「ヒアリング対応」など対応可能な業務範囲、Webデザイナーの関連資格なども箇条書きなどで整理してまとめると見やすくなります。
実績・プロジェクト詳細
過去に参加したプロジェクトや、コンテストやアワードなどでの受賞歴があれば、具体的に記載します。参加したプロジェクトについては、プロジェクトの内容や自身の役割、具体的な成果、学んだことなどをまとめます。具体的な作業内容や使用したツールなどについても記載するとよいでしょう。
受賞歴がある場合は、参加したコンテストやアワードの名称や参加部門、受賞名、受賞年、受賞した作品やプロジェクト名などを簡潔に記載します。

将来のビジョン
Webデザイナーとして目指す将来像と、将来像に近づくためにどのようなスキルを身につけたいか、どのようなキャリアを歩みたいかなどについて記載しましょう。将来のビジョンが明確にあることは、熱意や自己理解の深さをアピールすることにもつながります。
また、目指す方向性を示すことで、入社後・契約後の活躍を具体的にイメージしやすくなり、企業が求める人物像とマッチしているかの判断もしやすくなります。
魅力的なポートフォリオを作る4つのコツ
Webデザイナーとして魅力的なポートフォリオを作成するためには、次の4つの作り方のコツを意識することが大切です。
それぞれのコツについて解説します。
見やすいよう情報を整理する
ポートフォリオを作成する際には、伝えたい情報が相手にわかりやすく伝わるように意識することが重要です。自己満足にならないよう、デザイン性だけでなく見やすさにも十分に配慮して情報の配置を考えましょう。
たとえば、紹介する作品は難易度や規模順に配置したり、自信のあるものから順に配置したりするなど、相手にどのようにアピールしたいのかを考えて整理することが大切です。常に見る側の気持ちを考えながら情報を整理しましょう。
制作過程を伝える
仕上がった作品そのものだけでなく、制作過程の思考プロセスもスキルレベルを測るためには重要な要素のひとつです。制作過程を伝えることで、課題解決能力をはじめ、Webデザイナーとしてのスキルやセンス、そして人柄まで総合的にアピールすることにつながります。
課題に対してどのようなアプローチで解決しようとしたのかを言語化し、制作の意図や工夫した点、成果などを具体的に記載するようにしましょう。
自分らしさや強みをアピールする
ポートフォリオは、作品を紹介するだけでなく、自分らしさや強みをアピールするツールであることを忘れないようにしましょう。ただ作品を羅列するのではなく、ほかの人に負けない自分の強みや個性が伝わるように工夫することが大切です。
自分の強みが伝わる具体的なエピソードや受賞歴などがあれば、必ず記載しましょう。また、自分の個性やこだわりを表現できるような色使いやフォント、レイアウトなどを工夫し、一貫した世界観を表現できるとよいでしょう。
フィードバックをもらい改善を重ねる
ポートフォリオは一度作成したら終わりではなく、定期的に更新し、最新の作品やスキルを追加することが大切です。その際、第三者からフィードバックをもらって改善を重ねることで、より質の高いポートフォリオに仕上がっていきます。
複数人に見てもらい、さまざまな視点からフィードバックをもらうのがおすすめ。できれば先輩Webデザイナーや企業の採用担当者、ディレクターなど、さまざまな立場の人に見てもらって専門的な意見をもらえると、より効果的です。
ポートフォリオ作成におすすめのツール
Webデザイナーのポートフォリオ作成におすすめのツールは、次の4つです。
それぞれのツールについて解説します。
Portfoliobox
Portfolioboxは、クリエイター向けのポートフォリオサイトを簡単に作成できるツールです。テンプレートが豊富に揃っており、コーディング不要で直感的な操作でポートフォリオを作成できます。レスポンシブ対応で、どのデバイスでも見やすいデザインのサイトが作成可能です。
無料プランでも8ページ・40画像まで使用できるため、手軽に始められます。有料プランでは、より多くのストレージ容量や高度な機能が利用可能です。
foriio
foriioはクリエイター向けのポートフォリオ作成ツールで、「1分でつくれるあなたのポートフォリオ」をテーマに、誰でも簡単にポートフォリオが作成できる機能が備わっています。PSDやPDF、AI、TIFFなど多様なファイル形式に対応しており、さまざまな形式の作品を簡単にまとめることが可能です。
基本的な機能が使用できる無料プランに加えて、カスタムドメインや詳しいアクセス解析機能などが使用可能な有料プランもあります。
WordPress
WordPressは、ブログやWebサイトを簡単に作成・管理できるCMSです。カスタマイズ機能が充実しているため、無料版でもポートフォリオの作成が可能です。テーマやプラグインなどの機能を利用してよりクオリティの高いポートフォリオを作成したい場合には、有料版を利用してもよいでしょう。
自社のWebサービスにWordPressを利用する企業も多いため、ポートフォリオを作成すればWordPressでのWebサイトの作り方が身についていることのアピールにもなります。
STUDIO
STUDIOは、コーディング不要でWebサイトを制作できるツールです。テンプレートをもとに、ドラッグ&ドロップなどの簡単な操作だけで細かい書体やアニメーションにもこだわったポートフォリオが制作できます。
基本機能が使用できる無料プランに加えて、必要な機能に応じて5つの有料プランがあります。
魅力的なポートフォリオが作れるようになるSHElikesとは?
女性向けキャリアスクールSHElikesでは、「Webデザインコース」や「Illustratorコース」などWebデザインに関連するコースをはじめ、50以上の職種スキルが定額で学び放題となっています。
Webデザインの基礎だけでなく、ポートフォリオ作成におすすめのツールについても「WordPressコース」や「STUDIOコース」で基本操作を学べます。とくにSTUDIOコースでは、用意されているテンプレートを使ってオリジナルのポートフォリオサイトの作り方も学べるので、魅力的なポートフォリオを作ってWebデザイナーとして活躍したいと思っている方におすすめです。

ポートフォリオを作成して自分のスキルや強みをアピールしよう
ポートフォリオは、自分のスキルや強みをアピールするためのツールです。自分らしさが伝わるように情報を整理したり、制作過程の詳細を記載したりするなど工夫し、第三者にフィードバックをもらいながらポートフォリオの完成度を高めていきましょう。
魅力的なポートフォリオを作成してWebデザイナーとして活躍したい方には、Webデザインの基礎やポートフォリオの作り方が学べるSHElikesがおすすめです。興味のある方は、ぜひ無料体験レッスンに参加してみてください。