世の中のDX化が進むなかで、WebサービスやWebサイトが身近なものとなりつつあります。それに伴い、近年Webデザイナーの需要や人気も高まっており、Webデザイナーの年収はどのくらいなのか気になる人も多いのではないでしょうか。
今回は、Webデザイナーを目指したい人やWebデザイナーとしてキャリアアップしていきたい人に向けて、平均年収の紹介や収入アップの方法などをまとめて解説します。

Webデザイナーの平均年収
まずはWebデザイナーの平均年収を紹介します。企業に所属する場合とフリーランスの場合で平均年収は異なるため、順にそれぞれ見ていきましょう。
企業に所属するWebデザイナーの年収
厚生労働省が提供している「jobtag」によると、令和4年賃金構造基本統計調査の結果を基にしたWebデザイナーの平均年収は約480.6万円*1です。年齢別に見ると20代は約305〜361万円、30代は約432〜535万円、40代は約561〜576万円となり、年齢が上がるにつれて平均年収は高くなる傾向にあることがわかります。
「令和4年分の民間給与実態統計調査」では、日本全体の給与所得者の平均年収は458万円*2とされており、双方を比較しても、企業に所属するWebデザイナーの平均年収は高い傾向にあると言えます。ただし、正社員や契約社員など雇用形態によって年収は変わってくるでしょう。
フリーランスWebデザイナーの年収
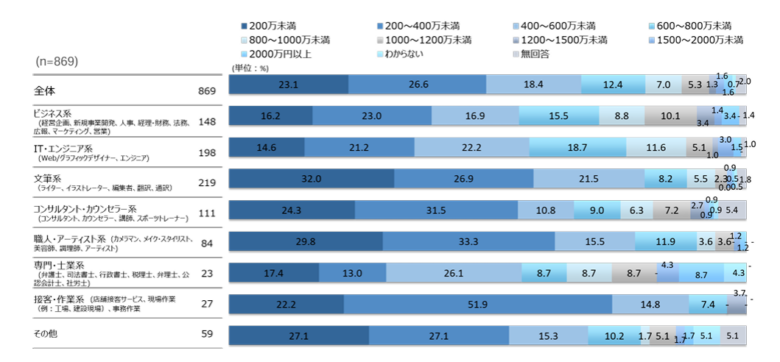
次に、「フリーランス白書2019」のデータを基に、フリーランスWebデザイナーの平均年収を見ていきましょう。

上記の資料でWebデザイナーが該当する「Web」の職種欄を見ると、平均年収は200〜400万円、400〜600万円に集中していることがわかります。
これらはあくまでも平均値であり、フリーランスは業務量や案件単価によって年収が大きく左右されます。自分のライフスタイルや経験スキルを基準に、どれくらいの年収が得られるかを考えてみるとよいでしょう。

Webデザイナーが年収アップのために必要な知識・スキル
Webデザイナーが年収アップを目指すためには、会社員やフリーランス問わず、需要の高い知識やスキルを身につけることが大切です。ここでは、年収アップにつなげるために必要な知識・スキルとして、以下の6つを紹介します。
それぞれ詳しく見ていきましょう。
UI/UXの知見
Webデザイナーが年収アップを目指すには、ユーザーの視点で使いやすさやわかりやすさを意識した「UI(ユーザーとサービスの接点)」と、Webサイトを通して良い体験を提供する「UX(サービスを通して得られる体験)」についての知見が求められます。
AIでの画像生成技術も発展している近年、言われるままにデザインするだけでなく、いかにユーザビリティを考慮したデザインを作れるかが重要視されるようになりました。
ユーザー視点に立った一つ一つのデザインが競合サイトとの差別化にもなるため、活躍の場を広げ年収アップにつなげるには、UI/UXの知見が必要であると言えるでしょう。

Webマーケティングの知識
Webマーケティングの知識を習得することで、自分のデザインを客観的に数値化できます。一時的に登録ボタンを変更してみたり、ABテストを実施したりして、流入数などの分析を行うこともできるでしょう。
検証や改善を繰り返し、ユーザーの反応が良いサイトを作ることができれば、別のデザインを行う際にも知見が活かせます。常にユーザーの視点に立ち、自主的にPDCAを回せるWebデザイナーとしてアピールするためにも、Webマーケティングや解析ツールの知識は身につけておいて損はないでしょう。

最新デザインツールの知識・スキル
Webデザイナーとして活躍していくためには、最新デザインツールの知識やスキルも習得する必要があります。Web業界のトレンドは日々移り変わっていくため、常にアンテナを張り最新の情報をキャッチアップすることが大切です。
新しいツールのスキルを早めに身につけ、使いこなすことができれば、デザインの幅や活躍できる機会を広げられるかもしれません。さらに、柔軟に対応できる性格や常に学び続ける姿勢は、評価につながる可能性があるでしょう。
コーディングの知識・スキル
デザインをWebサイトに反映するためには、コーディングの知識やスキルも必要です。企業によっては、デザインはWebデザイナー、コーディングはエンジニアが担当する場合もあります。しかし、実装を見据えたデザインができるようになれば、エンジニアとのやり取りがスムーズになり工数削減にもつながるでしょう。
またフリーランスWebデザイナーの場合、実装まで担えるようになれば案件の幅も広がるため、JavaScriptなど基本的なプログラミング言語のスキルも身につけておくのがおすすめです。

コミュニケーションスキル
Webデザイナーとして限定的なデザイン業務をこなすのみでは、年収アップが頭打ちになってしまうことも考えられます。そのため、プレイヤーとしてだけでなく、制作チームをリードする存在として活躍の場を広げていくためにはコミュニケーションスキルが必要です。
たとえば、キャリアアップの選択肢としてWebディレクターやアートディレクターを目指す場合にも、各所と連携とるためのコミュニケーションスキルが求められます。
また、フリーランスWebデザイナーの場合、案件の獲得からクライアントとのやり取りまで全て自分で行うため、円滑なコミュニケーションが欠かせません。単価の交渉をしたり、クライアントの要望を汲み取ったりするためにも、コミュニケーションスキルは磨いておきましょう。

動画制作スキル
Webデザイナーにとって必須スキルではありませんが、動画制作のスキルを身につけておくことで年収アップを目指せる可能性があります。
近年では、SNSでの商品・サービス紹介に動画を活用するケースや、企業のWebサイトに動画・アニメーションを取り入れるケースが増えています。動画を用いればより多くの情報を伝えられるため、ユーザーにインパクトを与えたり興味をひきつけたりすることにつながります。
スマートフォンの利用率増加といった背景もあり、動画制作スキルを身につけたWebデザイナーの需要は今後も高まっていく可能性があると言えるでしょう。

Webデザイナーがより高い年収を目指すためのポイント
Webデザイナーが年収アップのために必要な知識・スキルは前述しましたが、より高い年収を目指すためには以下のポイントを押さえることが大切です。
それぞれ解説するので、必要な知識・スキルの習得と同時に上記のポイントを意識してみましょう。
課題解決力を磨く
Webデザイナーとして、より一層活躍していくためには、課題解決力を磨くことが大切です。クライアントは必ず何かしらの目的を持って、Webサイトの開設やリニューアルを依頼します。そのため、クライアントの目的や課題は何か、Webサイトを通じてどのような効果を求めているのかを考えながらデザイン設計を行う必要があります。
課題は何か、課題の原因は何か、原因を解決するためにはどのような行動が必要かなど、常に論理的に物事を考える癖をつけるようにするとよいでしょう。
トレンドの把握
市場の変化が早いWeb業界では、常にトレンドを把握する姿勢が求められます。時代に沿ったデザイン制作をするには、最新のデザインツールの知識・スキルを身につけるだけでなく、WebやSNSのデザイントレンドやAIを活用したデザインなども理解しておく必要があるためです。
たとえば、一時期はカラフルで立体感のあるデザインが流行っていたとしても、数年後にはシンプルなデザインが流行っていたりします。個性やブランディングを大切にしつつ、流行に合わせたデザインも取り入れられると、Webデザイナーとしてのアピールポイントにつながります。
コピーライティングスキルの向上
コピーライティングとは、人の心を動かすような広告文を書くことです。デザインスキルだけでなくコピーライティングスキルを身につけることで、ビジュアルのキャッチコピー作成や、その意図を説明できるWebデザイナーを目指せます。
Webデザイナーはデザインを通してクライアントのメッセージを伝える仕事ですが、そこに根拠や理由のある言葉も同時に活用することでさらにメッセージ性が強まります。
コピーライティングスキルが向上すれば、担当領域が広がったり、クライアントに+αの提案ができたりするため、年収アップも期待できるでしょう。

Webデザイナーが年収アップやキャリアアップする方法
最後にWebデザイナーが年収アップやキャリアアップをする方法として、以下の4つを紹介します。
それぞれの方法について詳しく見ていきましょう。
経験・実績を積む
まずは、実際に多岐に渡るプロジェクトに取り組み、経験や実績を積むことが大切です。知識を養うことも大切ですが、実務経験があれば客観的にもスキルの証明が可能になります。
特にフリーランスWebデザイナーを目指す場合、経験や実績が案件獲得や単価交渉にもつながるため、さまざまな経験を通してデザインやスキルの幅を広げるとよいでしょう。
収入源を増やす
一つの収入源に頼るのではなく、常に複数の収入源を持つことで、必然的に年収アップにもつながります。また複数の案件を担当できれば、スキルや経験の幅を広げることにも役立ちます。
フリーランスの場合は新規のクライアントと契約をする、企業に所属している場合は副業を始めて収入源を増やすのがおすすめです。ただし副業する場合は、所属企業の就業規則を事前に確認し、本業に影響が出ない範囲で行いましょう。
好条件の企業へ転職する
年収アップ・キャリアアップの手段として、現職よりも好条件の企業へ転職するのもよいでしょう。大手企業にこだわらず、福利厚生が整っている企業や新しいことに挑戦していける企業など、自分のキャリアプランにマッチしている環境を選ぶことが大切です。
好条件の企業への転職はライバルが多い可能性もあるため、しっかりと経験やスキルを身につけたうえでポートフォリオを充実させておきましょう。
Web関連職種へのキャリアチェンジ
さらに年収アップを目指したい場合は、Web関連職種へのキャリアチェンジも視野に入れてみましょう。Webデザイナーからのキャリアチェンジとしては、WebディレクターやUI/UXデザイナーなどが挙げられます。
キャリアチェンジをすることで覚えることや必要なスキルが増えるかもしれませんが、年収アップを見据え、徐々に担当領域を広げたりスキルを磨いたりしてキャリアアップを目指してみましょう。

Webデザイナーとして年収アップを目指すには、幅広いスキルや経験を積むことが大切
世の中のデジタル技術が発展していくなかで、Webデザイナーの活躍する場は多岐に渡ります。しかし、新しい技術や世の中のニーズに対応できるスキルも求められるため、年収アップ・キャリアアップをしながら長く活躍するWebデザイナーを目指すためには、積極的にさまざまな経験を積む姿勢が大切です。
Webデザイナーとしてさらに実践的なスキルを身につけたい人は、スクールの活用もおすすめです。女性向けキャリアスクールSHElikes(シーライクス)では、Webデザインをはじめとした全50以上の職種スキルが幅広く学べます。UI/UXやコピーライティングなど、年収アップに役立つ複数のスキルを効率良く身につけることが可能です。
興味のある方は、まず無料体験レッスンに参加してみてはいかがでしょうか。
女性向けキャリアスクールSHElikes無料体験レッスンはこちら

出典
*1:厚生労働省 職業情報提供サイト(日本版O-NET)「jobtag」より
*2:国税庁「令和4年分 民間給与実態統計調査」より



















