デザインにはさまざまなスタイルがあり、対象物の目的や意図によって適切な手法を選択する必要があります。装飾や凝った形状を排除した「ミニマルデザイン」は、近年多岐にわたる業界で取り入れられているデザイン手法の一つです。
今回は、ミニマルデザインの効果や類語との違い、押さえるべきポイントや注意点、ミニマルデザインの実例などをWebデザインの観点からわかりやすく解説します。
ミニマルデザインとは
ミニマルデザインとは、画像・テキスト・色などの装飾や機能といったWebサイトを構成する要素を最小限に省略したデザインのことです。ミニマル(Minimal)は「最小限の」という意味であり、伝えたいこと・必要な機能だけを残すデザイン設計を行います。
一見、シンプルになる程デザインが簡単になると感じるかもしれませんが、最小限の要素でデザインを設計するには繊細で絶妙なセンスが必要です。レイアウトやカラーなどの構成要素が少しでも噛み合わなければ微妙なデザインになってしまう恐れもあるため、ミニマルデザインは難易度の高いデザインとも言えるでしょう。
またミニマルデザインはWebサイトだけでなく、プロダクトやSNS、インテリアや建築物においても幅広く取り入れられています。
ミニマルデザインの効果
ミニマルデザインには、伝えたいメッセージの印象を強めるという効果があります。多くの情報を詰め込んだデザインでは、最も伝えたいメッセージがぼやけてしまう場合があり、ユーザビリティの低下にもつながりかねません。
視覚的な要素を最小限に減らすことにより、残った要素の印象が強まります。そのため、プロダクトの魅力が伝わりやすくなったり、インパクトを残せたりするといったメリットがあるでしょう。
フラットデザインとの違い
ミニマルデザインと似た言葉に、フラットデザインがあります。フラットデザインは、立体感や光沢感などを取り除いた平面的なデザインのことであり、シンプルですっきりした見た目が特徴です。
シンプルなデザインという点ではミニマルデザインと同じですが、フラットデザインには「必要最小限まで余計な要素そのものを削る」という考え方がなく、デザインの効果やコンセプトにおける双方の役割は異なります。
ミニマルデザインのポイント
難易度が高いと言えるミニマルデザインを実現するには、以下のポイントを押さえることが大切です。
ただシンプルなだけでなく、伝えたい内容を目立たせるためにも、各ポイントを押さえたデザイン設計を行いましょう。それぞれ解説します。
無駄な要素を省く
ミニマルデザインの意味でもあるように、デザインを設計するうえで無駄な要素を省くことは欠かせません。枠やイラストなどの装飾だけでなく、テキストやボタンなどの情報・機能面においても余計なものは削り、「最小限」を目指します。
無駄を省く際には、まずデザインをする目的や伝えたいことを明確にし、必要なものと不要なものに分類します。必要なものに分類された要素に関しては、全てが「デザインに残す明確な理由」があるかどうかを確認しましょう。
余白を活かす
ユーザーの視点・印象をコントロールするためにも、余白の使い方を工夫しましょう。ミニマルデザインは余計なものを省くため、自然と多くの余白が生まれます。その余白を活かし、目的に合わせたデザインを設計することがポイントです。
たとえば、横(縦)一列に画像を並べて余白を整列させた場合、「ユーザーの視点を左(上)から順番に向くようコントロールしやすい」「統一感や秩序を持たせることで堅い印象を与えられる」「余白を見えない線に見立てることで画面がすっきりと整理される」などの効果が得られます。
デザインを通してどのようなイメージを持ってもらいたいのかを考えながら、余白もデザインの一部として意識しましょう。
色使いを絞る
ミニマルデザインでは、色使いを絞ることも大切です。基本的にはブランドやコンテンツのイメージに合わせて配色を選びますが、あくまでも「最小限」の色で表現することを目指します。
色の情報は人の印象や感情に影響するため、ユーザーがメッセージを受け取る際のノイズにならないよう注意しなければいけません。最も伝えたいメッセージが強調されるように、他の情報とのコントラストを意識しながら配色を決めることも有効です。
フォントの選定
シンプルなデザインのなかでインパクトやオリジナリティを出すためにも、フォントの選定にはこだわりましょう。無駄なものを省き、色使いを最小限に抑えている程、フォントが全体に与える印象は大きくなります。
フォントが異なるだけで印象は変化するため、「真面目な印象を与えたい」「柔らかいイメージで親近感を持ってほしい」といった具体的な目的を考えることが大切です。同時にサイズや太さも考えながら、ユーザーに届けたいイメージに適したフォントを選定しましょう。
ユーザビリティを見極める
ミニマルデザインは無駄なものを最小限まで省きます。しかし、とにかく要素を削ればいいというわけではなく、ユーザービリティを見極めながら設計することが大切です。
ユーザーが決断するうえで最低限の必要な情報はあるか、視覚的な要素(イメージ画像など)が抜けていないか、わかりやすい導線は確保されているかなど、ユーザー目線でデザイン設計を行わなければいけません。不要なものを削る前に、ユーザビリティの向上に役立つかどうかを見極めましょう。

ミニマルデザインの注意点
ミニマルデザインは、全てのWebサイトやプロダクトに効果的であるかというと、そうではありません。ミニマルデザインに不向きなケースもあるため、デザインの目的や意図がミニマルデザインに適しているか注意する必要があります。
たとえば、ニュースサイトや口コミサイトでは、いかに多くの情報を一つの画面に取り入れ、各ユーザーの興味を引くポイントを作れるかどうかが大切です。ユーザビリティを見極めると同時に、「本当にミニマルデザインで良いのか」という点にも注意してデザインを設計しましょう。
ミニマルデザインのWebサイトの実例
ミニマルデザインのWebサイトの実例として、以下の4つを紹介します。
それぞれのWebサイトについて、特徴やミニマルデザインの効果を見ていきましょう。
Apple

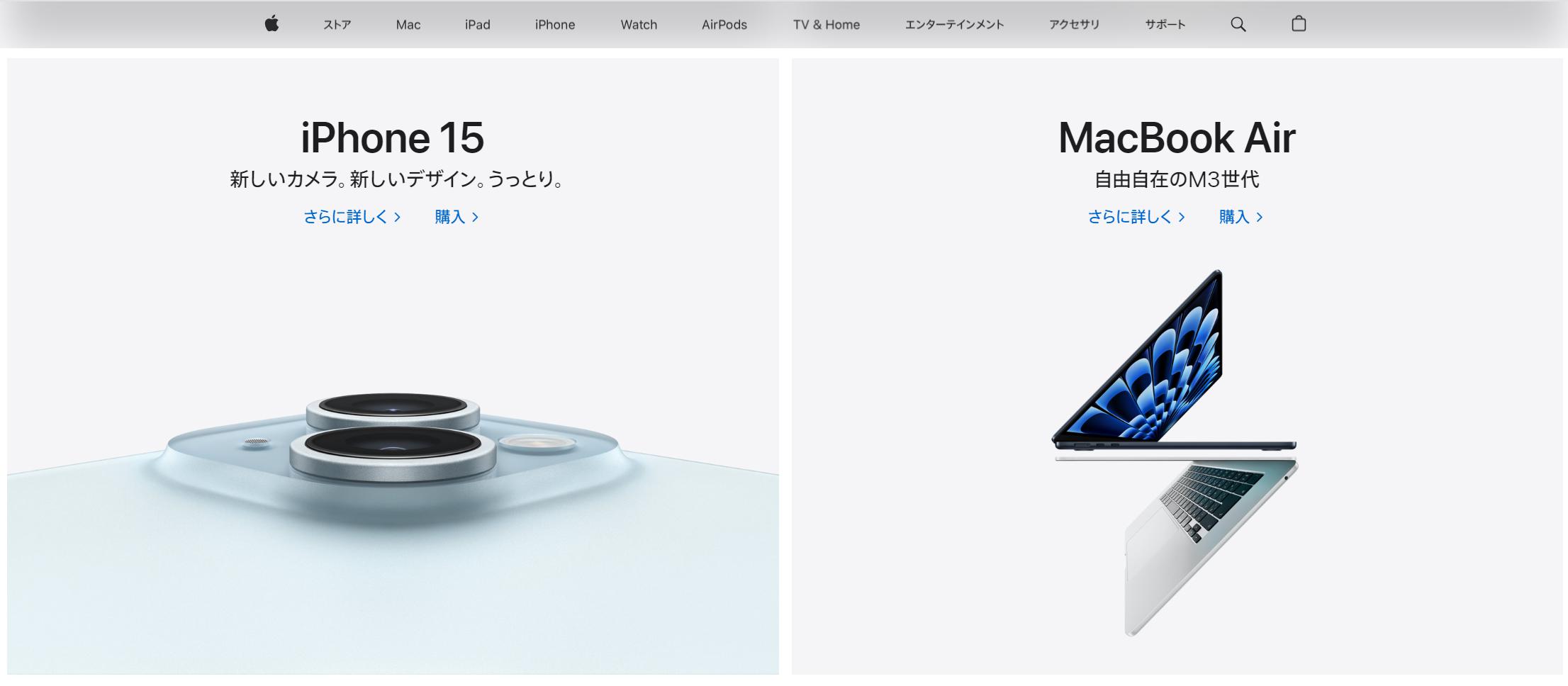
ミニマルデザインの代表例とも言われるWebサイトの一つが、Appleです。シンプルな商品画像や商品名、キャッチコピーのみで興味を引きつけ、商品詳細や購入についてはリンクを設置し、必要な人にだけに情報が伝わるようなデザインになっています。
最小限のテキストや白黒の背景によって、目的の商品がある人だけでなく、初めてサイトを訪れた人にもおすすめの商品がわかりやすいのが特徴です。
無印良品

引用:無印良品公式サイト
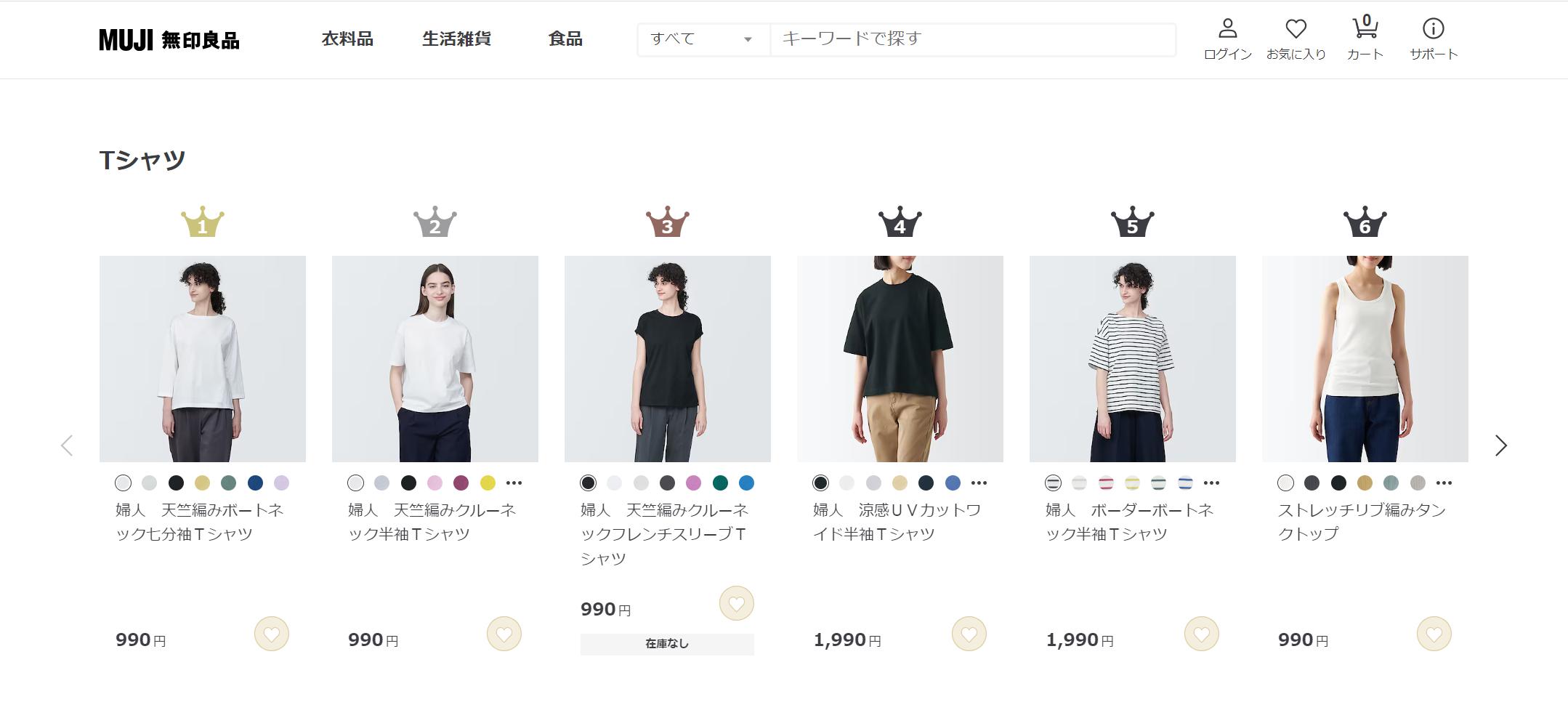
無印良品のWebサイトも、それぞれのページでミニマルデザインを取り入れている実例の一つです。たとえば、衣料品ページでは写真に重きを置き、型や値段、色のバリエーションといった最小限の情報をシンプルかつわかりやすく記載しています。
家と暮らしの作り方に関するページでは、白い背景を十分に活かしながら無印ブランドの持つシンプルなイメージの印象を強めています。
SHIRO

引用:SHIRO公式サイト
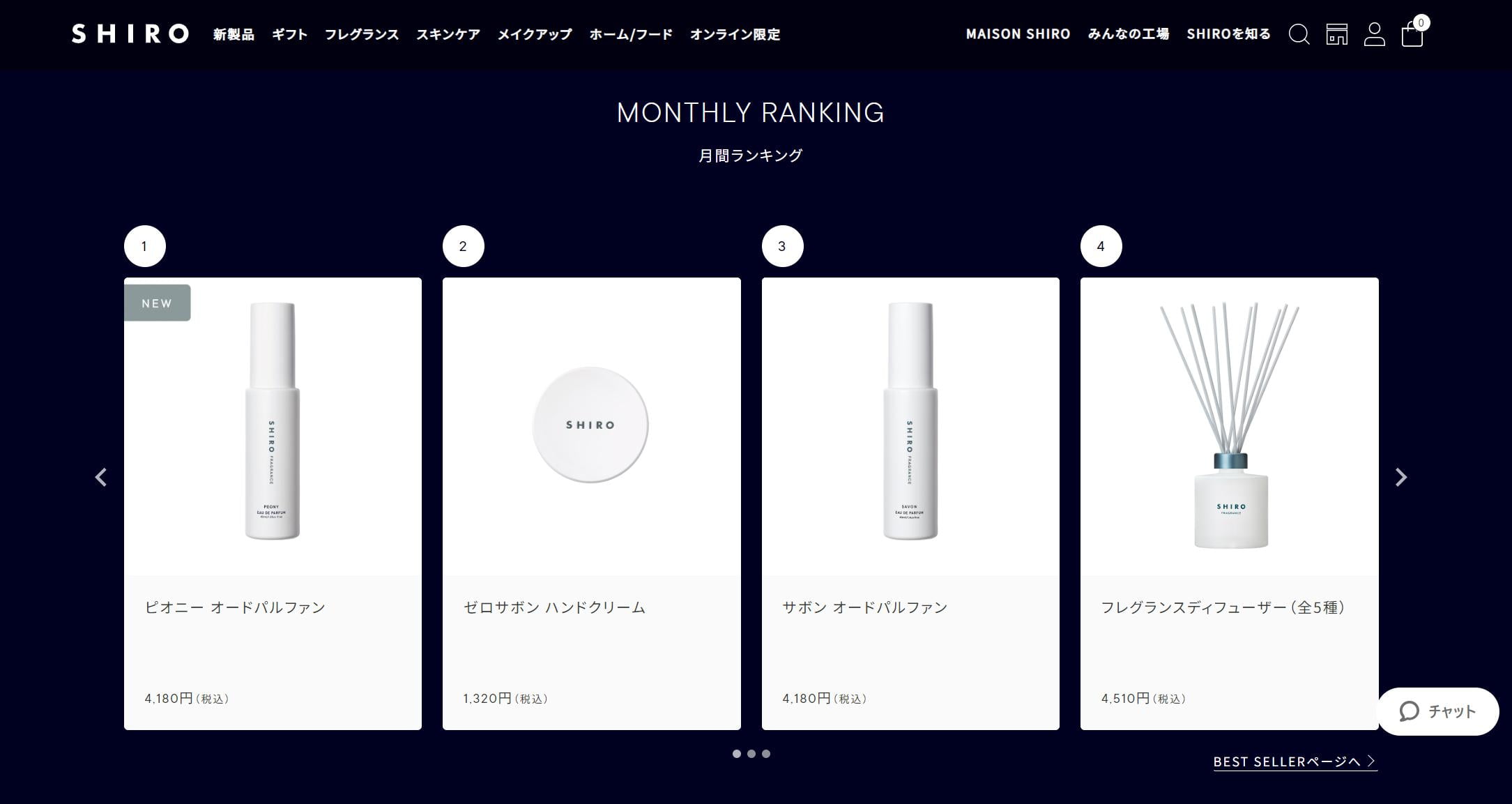
SHIROも、ミニマルデザインを活用したWebサイトの実例です。情報量の多い化粧品を訴求しているのにもかかわらず、背景色の余白を多めに取り入れることですっきりとした印象を与えています。
トップページにはランキングや新商品といったおすすめしたい内容をシンプルな画像とフォントで伝えており、各カテゴリーはヘッダーから遷移できるように整理されています。
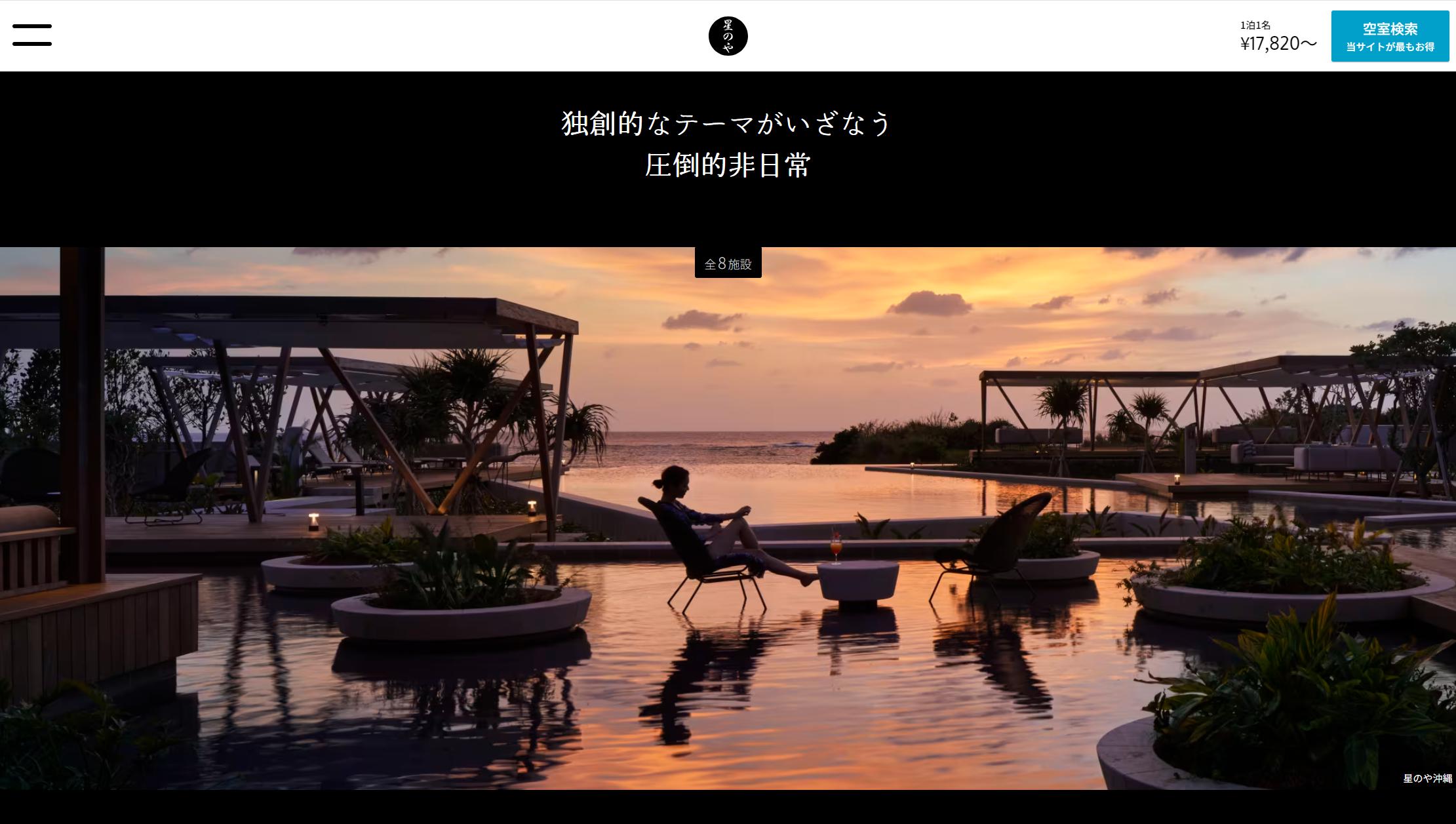
星のや

引用:星のや公式サイト
星野リゾートが提供している施設「星のや」も、ミニマルデザインによってブランドイメージを印象付けています。トップページは魅力的な写真と黒の背景、フォントにより高級感を演出しており、各施設のページではそれぞれの土地の魅力が伝わるようなデザインになっています。
キャッチコピーでもある「独創的なテーマがいざなう圧倒的非日常」が、Webサイトで体現できている様子を感じられるでしょう。
ミニマルデザインは、メッセージを伝えやすくするための手法の一つ
ミニマルデザインは、無駄のないシンプルなデザインにより、重要なメッセージを直感的に伝えることが期待できます。デザインの構成要素を最小限に削るため、ミニマルデザインの効果を得るには高度なデザインスキルが必要です。この記事で紹介したポイントや注意点を参考に、ミニマルデザインの実現を目指してみましょう。
また、実践的なデザインスキルを身につけたい場合は、スクールの利用もおすすめです。女性向けキャリアスクールSHElikes(シーライクス)では、Webデザインの基礎からUI/UXデザイン、マーケティングの知識まで幅広く学べ、実務で役立つスキルが習得できます。
無料体験レッスンも実施しているので、興味のある方はぜひ参加してみてはいかがでしょうか。
女性向けキャリアスクールSHElikes無料体験レッスンはこちら