Figmaは、Web上で共同編集ができるデザインプラットフォームです。操作性の高さから、さまざまなWeb制作現場で幅広く活用されていますが、なかには使い方がわからずお困りの方もいるのではないでしょうか。
今回は、Figmaの基本的な使い方や機能、Figmaを使うことによるメリット、他デザインツールとの違いなどについて詳しく解説します。Figma初心者の方はもちろん、Figmaを触ってみたけどよくわからないという方も、ぜひご覧ください。
Figmaとは?
Figmaとは、Webデザインやアプリ開発などの設計に活用できるデザインツールです。多くの機能を無料で使用でき、チームでの共同作業も可能であるため、Webデザイナーやエンジニア、サイト制作に携わる方などから多くの支持を集めています。
Figmaの特徴
Figmaは操作性に優れたデザインツールであり、個人での利用はもちろん、チームで話し合いながらデザイン制作を行う場合にも活用できます。データはクラウド上に保存されており、ファイルの共有も簡単にできるため、複数人で同時に編集作業を進めたい方にピッタリです。
また、プラグインと呼ばれる拡張機能が豊富にあり、自分に合った機能をカスタマイズできることも大きな魅力といえるでしょう。操作には専門的な知識やスキルを必要としないため、デザイナー以外のWeb関連職の方も気軽に使い始められます。
Figmaの料金
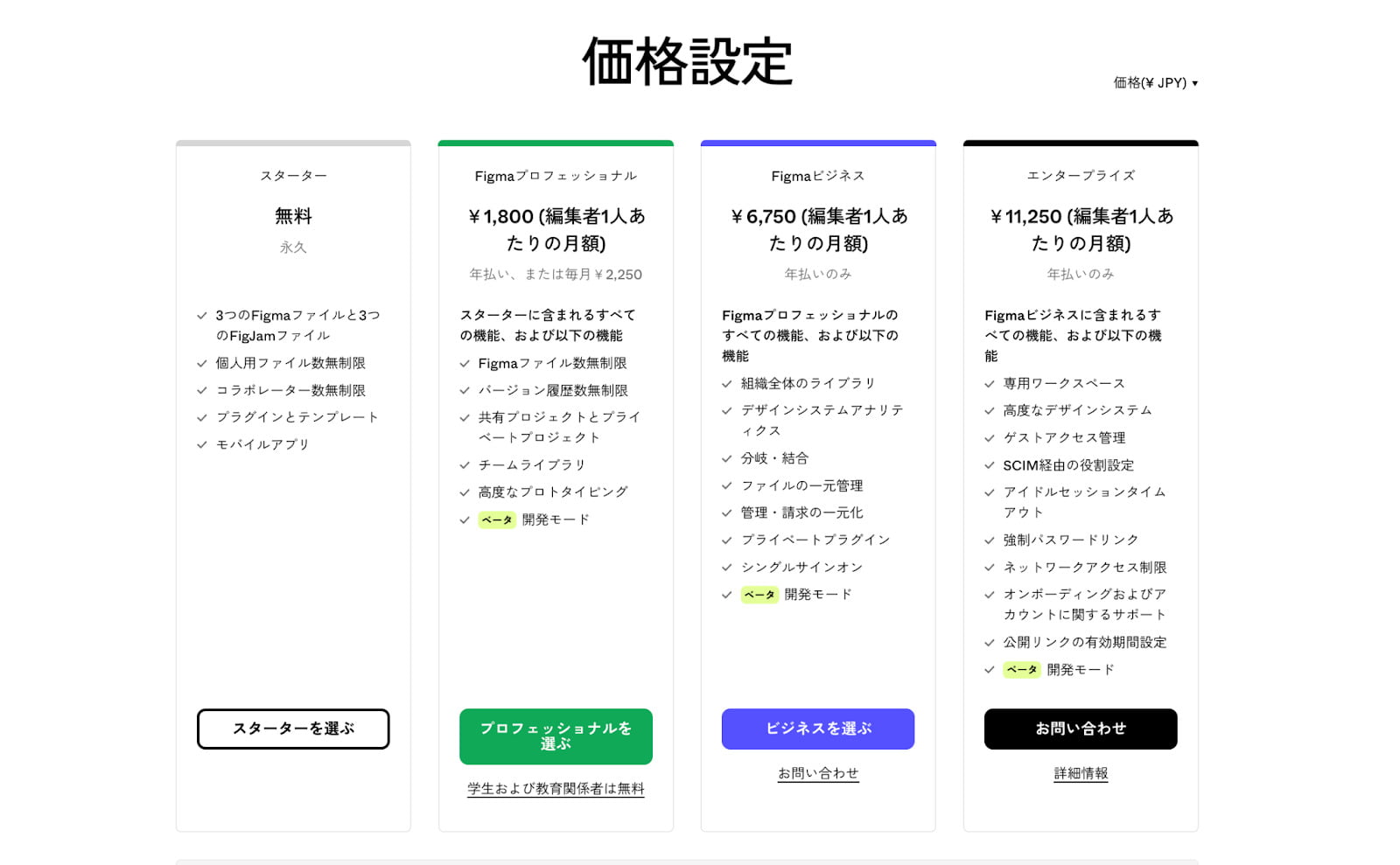
Figmaには、以下のように4つの料金プランがあります。

初めて使用する場合は、「スターター」と呼ばれる無料プランに登録し、お試しで使ってみるとよいでしょう。一方で以下に該当する場合は、有料プランの利用を検討することをおすすめします。
- 音声機能を活用しながらチーム内で共同作業したい方
- 契約しているクライアントが複数社あり、データ管理に配慮したい方
- 取引先が使用している外部ツール(SlackやNotionなど)と連携させたい方
- コンテンツ管理やセキュリティに配慮したい方
企業や組織に所属している方であれば、メンバーとして招待してもらうことで有料プランの機能が使用できます。
Figmaで制作できるもの
Figmaを活用することで、以下のようなデザイン制作や資料作成ができます。
- ワイヤーフレームの作成
- Webサイトのデザイン制作
- プロトタイプの作成
- Web広告やSNS投稿画像のデザイン制作
- プレゼン資料の作成
各項目について、詳しく見ていきましょう。
ワイヤーフレームの作成
ワイヤフレームとは、ホームページのレイアウトや、アプリ内にあるコンテンツの配置などを決める設計図のことです。Figmaは、スマホやパソコンなどのデバイスに合わせたレスポンシブデザインが可能なため、ワイヤーフレームの作成に役立ちます。
Webサイトのデザイン制作
Figmaでは、Webサイトのデザイン制作が可能です。画像を挿入したり、画像を読み込み編集したりすることで、より具体的なグラフィックデザインを制作できるでしょう。また、インターネット上にあるWebサイトデザインをFigmaに取り込み、比較しながらデザインを練ることもできます。

プロトタイプの作成
プロトタイプとは、実際にサービスを公開する前に作成する試作品を指します。ワイヤーフレームで静的なデザインの設計を行い、プロトタイプで動的なデザインの確認を行うことで、本番環境さながらのデザインを再現できます。Figmaは、ワイヤーフレームとプロトタイプが一貫して作成できるツールであり、Web制作の現場で重宝されています。
Web広告やSNS投稿画像のデザイン制作
Web広告やSNS投稿の画像は、ユーザーの興味関心を惹き、集客につながるデザインを作る必要があります。Figmaは、こうした戦略的なデザインを要する現場にも広く活用されています。デザイナーのようなノウハウがない場合でも、Figmaを活用すればバナーや画像のデザイン制作が可能です。

プレゼン資料の作成
プレゼン資料の作成の主流はPowerPointでしたが、最近ではFigmaを使用する人も増えつつあります。Figmaを用いた視覚的デザインは、相手に訴求ポイントを伝えやすい利点があります。そのため、Figmaがビジネスシーンで活用される機会は、今後も増えていく可能性があるでしょう。
Figmaの基本的な使い方
以下の手順に沿ってFigmaを操作することで、基本的な使い方をマスターできます。
- アカウントを作成する
- ホーム画面の構造を知る
- 新規ファイルを作成する
- デザインを制作する
- プロトタイプを制作する
- デザインを出力する
- 制作物をチームに共有する
詳しく見ていきましょう。
1.アカウントを作成する
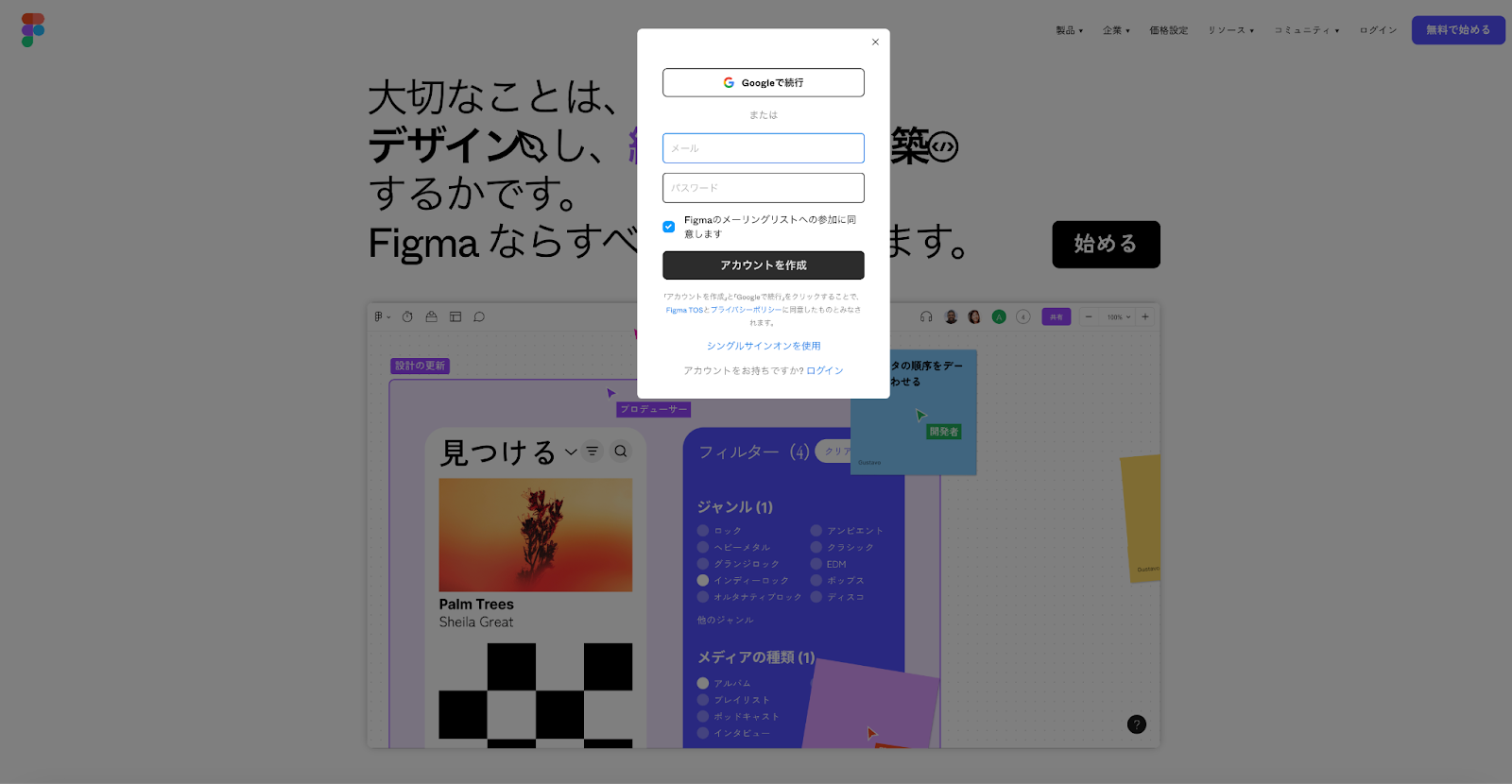
Figmaを使用するためには、まずはアカウントを作る必要があります。Figmaの公式ホームページにアクセスし、画面中央もしくは右上にある「無料で始める」をタップしてアカウント作成に必要な情報を入力しましょう。

上記画面で必要な情報を入力すると、利用目的や料金プランに関する質問がいくつか出てきます。利用目的はアカウント作成後に自分でカスタマイズできるため、こだわらず入力して構いません。はじめのうちは無料プランを選択し、必要に合わせて有料プランへとアップグレードすることをおすすめします。
なお、初期設定では英語表記になっている場合もあるため、次にご紹介するホーム画面にログイン後、言語の変更設定を行いましょう。
2.ホーム画面の構造を知る
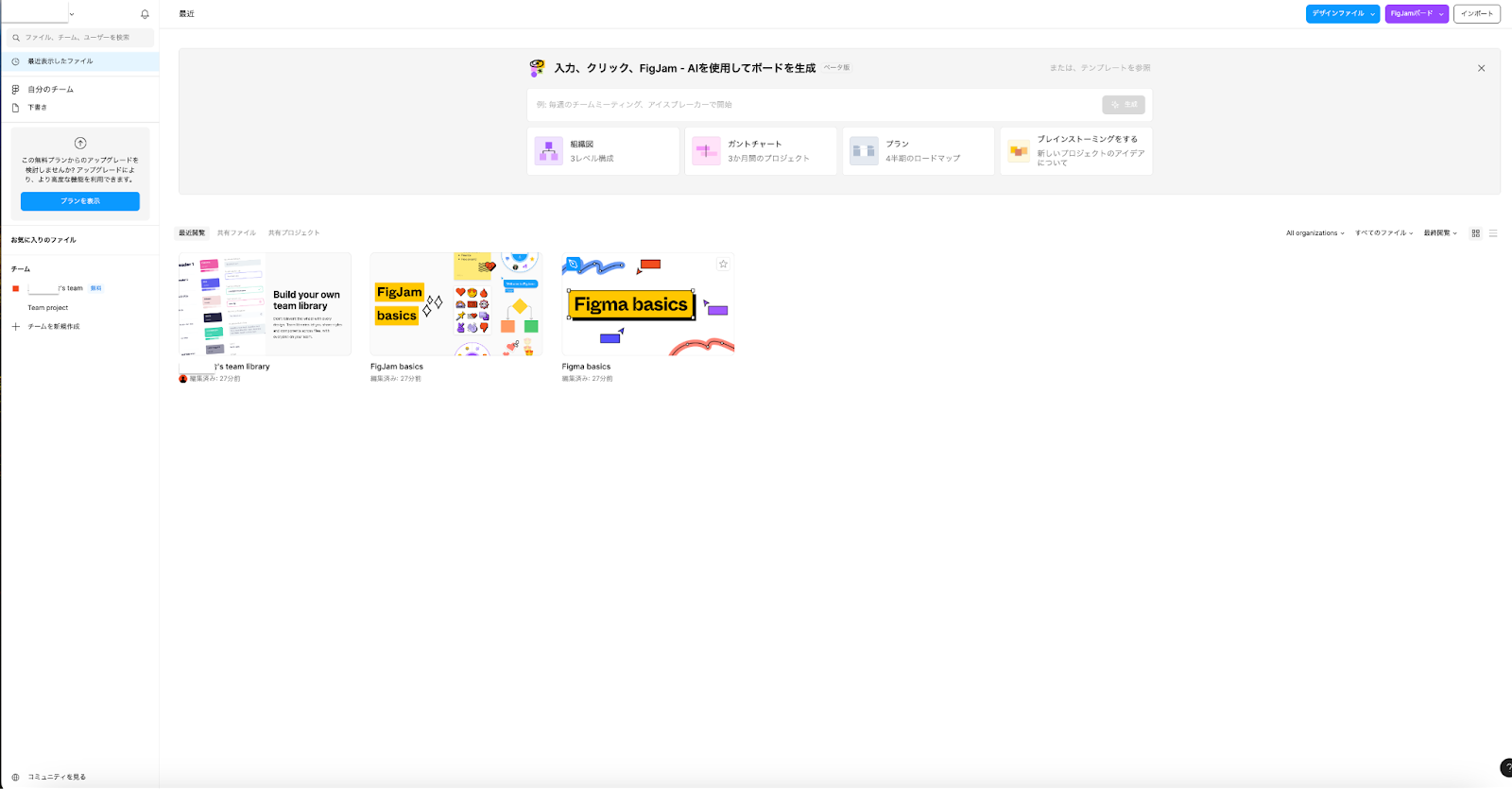
Figmaのアカウントを作成すると、以下のホーム画面にログインできます。右下にある「?」マークから「Change languages」を選択すると、英語を日本語に変更できるため、必要があれば設定変更をしておきましょう。

Figmaのホーム画面には、左側に「チーム」と呼ばれる場所があります。この中には、作成したデザインデータをプロジェクトごとに保存しておくことが可能です。
無料プランの場合、チームとプロジェクトは1つずつしか作成できず、ファイル数やページ数はそれぞれ3つまでと制限があります。そのため、複数のプロジェクト管理やデザイン制作を行う場合は、早めに有料プランへの切り替えを検討しましょう。
3.新規ファイルを作成する
ホーム画面の構造を把握したら、右上にある「+デザインファイル」を押して、実際にデザイン制作やサイト設計を行いましょう。

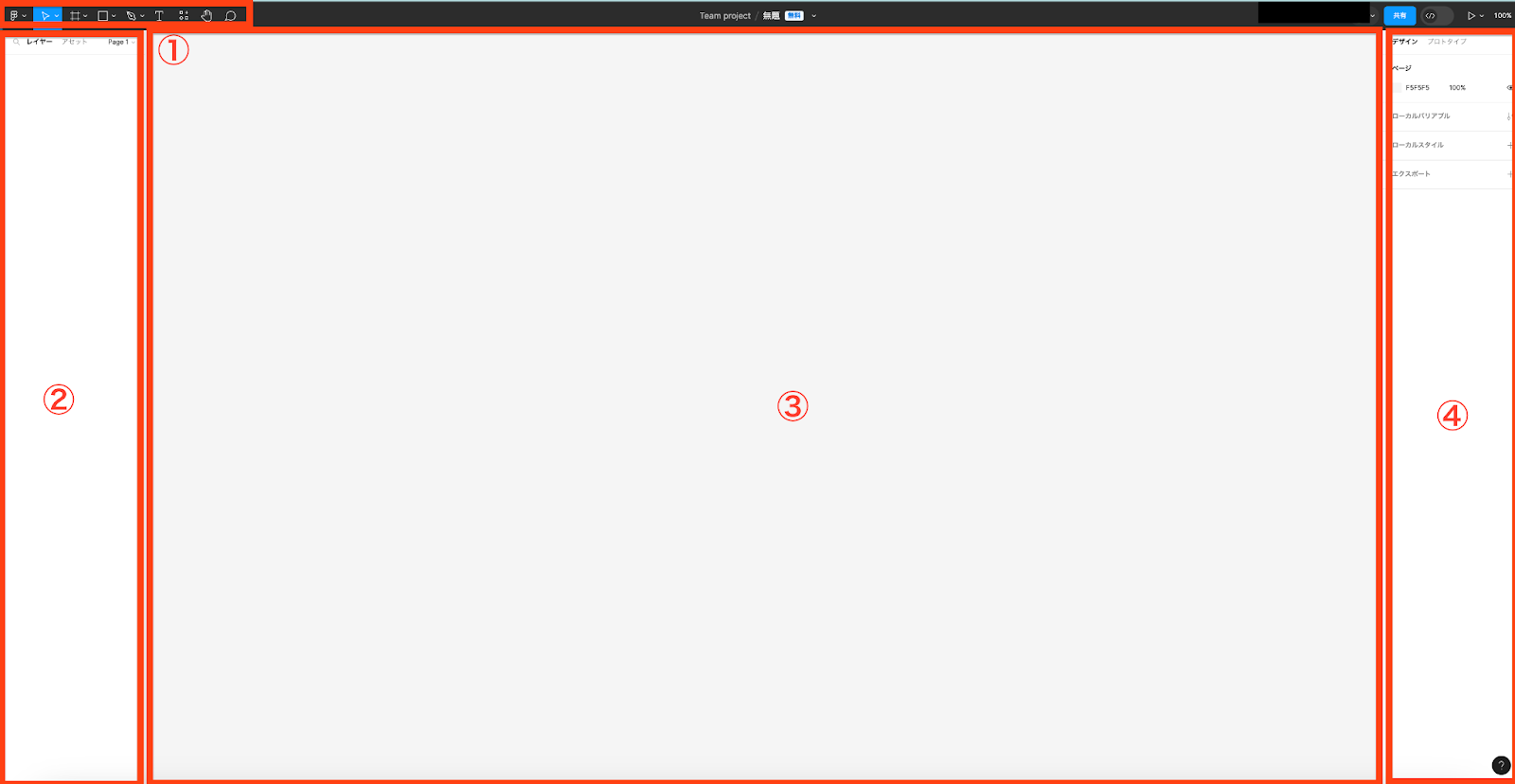
制作画面は、大きく分けて4つのスペースに分類されます。
- ① ツールバー:制作に必要な基本ツール
- ② レイヤーパネル:キャンバス上にある素材やデザインが一覧表示されるスペース
- ③ キャンバス:デザイン制作やサイト設計などを行うスペース
- ④ プロパティパネル:キャンバス上にある素材やデザインの詳細設定ツール
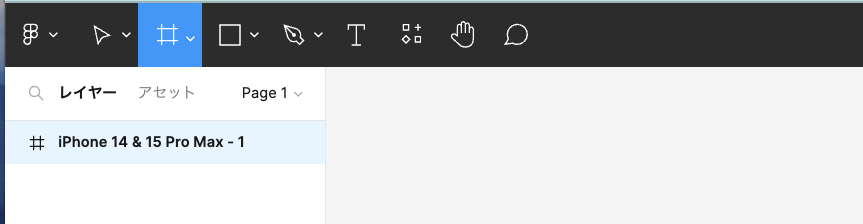
画面左上にあるツールバーには以下のような機能があり、デザイン制作をスムーズに行うことが可能です。
- 移動拡大ツール:素材の移動や、縮小・拡大する
- フレームツール:デザインの元となる枠組み作成に使用する
- シェイプツール:長方形や楕円、直線、矢印などの図形を描写する
- ペンツール:線を用いて描画する
- テキストツール:文字を入力する際に使用する
これらの機能を用いて、次から実際にデザインの制作を行っていきます。
4.デザインを制作する
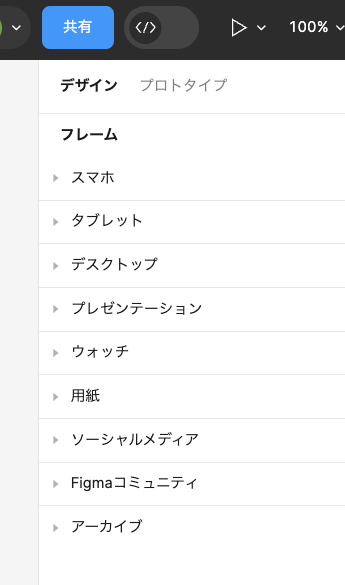
デザインの制作は、プロパティパネルの上部にある「デザイン」モードを選択し、行います。

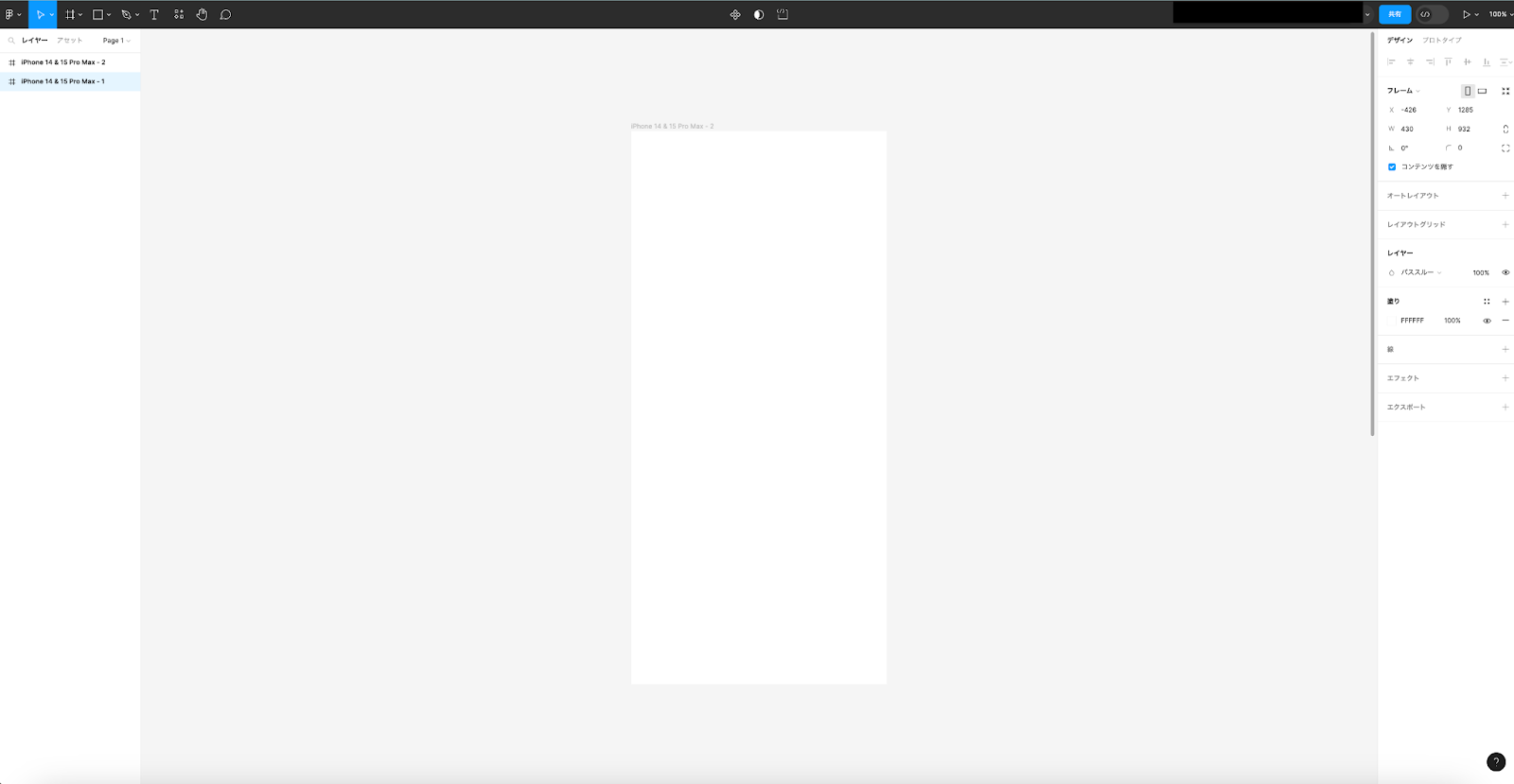
各デザインの枠組みは、左上にあるツールバーから「フレームツール」を選択し、プロパティパネルに表示されるスマホやパソコンなどのデバイスサイズを選ぶことで、キャンバスに表示できます。


キャンバス内にフレームを設置できたら、シェイプツールやペンツール、テキストツールなどを使用して、デザインの制作を行っていきましょう。
なお、シェイプツールにある図形・線の太さや色、テキストツールで入力できる文字の大きさやカラーなどは、プロパティツールで変更できます。
5.プロトタイプを制作する
Figmaは、サイト設計やUI/UXデザインに欠かせないプロトタイプの制作が可能です。まずは新規ファイルを作成し、プロパティパネルの上部にある「プロトタイプ」モードを選択します。

プロトタイプモードでは、リンクで各ページを接続してページ遷移をシミュレーションすることが可能です。また、プロパティパネルにある三角マークをクリックし、実際の動作を確かめることもできます。
6.デザインを出力する
Figma上の制作物は、出力してパソコン内に保存することも可能です。出力は、左上のツールバーを「フレームツール」以外に合わせて、プロパティパネルに表示される「エクスポート」から行いましょう。

上記にある「PNG」をクリックすると、「PNG・JPG・SVG・PDF」の4つから出力形式を選択できます。希望の形式を選び、「エクスポート」をクリックして書き出します。
7.制作物をチームに共有する
Figma上の制作物は、右上にある「共有」ボタンからチームメンバーに共有することが可能です。また、共有時に「編集可」に設定することで共同編集ができるようになります。

Figmaに登録している相手に共有する場合は、相手のメールアドレスを入力し、「閲覧のみ」または「編集可」を選択します。
Figmaに登録していない相手にデザインを共有する場合は、「共有」ボタンを押し、「リンクをコピーする」をタップして相手に送信しましょう。
Figmaを使うメリット
Figmaには、次のような3つのメリットがあります。
- デザイン制作に必要な機能が揃っている
- デザイナーじゃなくても直感的に使用できる
- 共同作業で効率よく作業が進められる
Figmaへの理解を深めるためにも、各メリットを詳しく見ていきましょう。
デザイン制作に必要な機能が揃っている
Figmaは、複数の要素を同時に変更できたり素材を使いまわすための設定が豊富だったりと、デザイン制作に必要な機能が揃っています。また、プラグイン機能を活用することで、自分好みに機能をカスタマイズできるのも大きなメリットといえるでしょう。Web制作に携わるのであれば、Figmaの使い方はしっかり押さえておくことをおすすめします。
デザイナーじゃなくても直感的に使用できる
Figmaは、デザイナー以外の職種の方も直感的に使用できるデザインツールです。Figma上にある機能はシンプルで使いやすく、Photoshopなど他のデザインツールの経験がある人はもちろん、初心者の方も比較的短期間で基本操作を習得できます。また、アプリをダウンロードしなくてもWeb上で作業できるため、デザイナー職以外の方でも気軽に使い始められるでしょう。
共同作業で効率よく作業が進められる
Figmaは複数人で作業できるツールであるため、リアルタイム編集で効率よく作業を進められます。コメント機能や、有料プランで使える音声機能などを活用して意見交換することで、制作物の進捗確認やフィードバックが簡単に行えるため、デザイナー以外にディレクター職の方にも使用するメリットがあります。チームで協力しサイト制作やアプリ開発を行う場合は、ぜひFigmaを活用してみてください。

Figmaと他デザインツールの違い
Figmaと他デザインツールには、さまざまな違いがあります。それぞれのデザインツールについて、詳しく見ていきましょう。
AdobeXD
Adobe XDは、世界的に有名なAdobe社が提供するデザインツールです。Figmaと同様に、デザインやプロトタイプの制作が可能です。Adobe PhotoshopやAdobe Illustratorとの互換性に優れており、操作性の高さが大きな魅力といえるでしょう。ソフトを購入して使用するツールなので、オフラインでの利用も可能です。
ただし、2023年現在はメンテナンスモードのため、新規でソフト単体を購入することができません。既存ユーザーへのサポートは行われていますが、AdobeXDをいつまで使用できるかは不透明な部分が大きいようです。そのため、データの保存や管理を考慮し、他のデザインツールへの切り替えを検討する方も増えつつあるようです。
Sketch
Sketchは、UIデザインツールとして長年ユーザーから支持されてきたデザインツールです。多くのデザイナーが使い慣れているため、ツールへの共通理解が深く、企業によってはFigmaよりSketchの使用を推奨されることもあるかもしれません。
完全なオフラインでも作業できる利点がある一方で、使用できるデバイスがMacのみ(Windows非対応)であることや、有料でしか使えないことをネックに感じる方もいるようです。利用するか迷う場合は、取引先や所属企業の動向を確認してから決めるとよいでしょう。
Canva
Canvaは、画像編集やデザイン制作、ロゴ・アイコン作成などがスマホやタブレットでも操作しやすいデザインツールです。無料で使用できるテンプレートや素材が豊富で、SNSに投稿する画像作成にも役立ちます。
Canvaは、すでに完成された豊富なテンプレート利用で初心者もデザイン制作しやすい点に優れており、FigmaはWeb制作のデザイン工程のほとんどを完結させられる点に長けているため、用途に合わせて使い分けるのもおすすめです。
Figmaの操作を学ぶ方法
Figmaの操作方法は、書籍やYouTubeなどを活用し、独学でも習得できます。しかし初心者の場合は、実際の操作イメージがしにくかったり進め方がわからなかったりすることもあるかもしれません。
そのため、短期間で体系的にFigmaの使い方を学ぶのであれば、キャリアスクールを活用してみるとよいでしょう。女性向けキャリアスクールSHElikes(シーライクス)では、Figmaの使い方を基本から学べるコースがあり、デザイン制作ワークを通してFigmaの使い方を習得することができます。仕事やプライベートと両立し、無理なく学習を進めたい方は、オンライン完結型の当スクールをチェックしてみてください。
Webデザインスキルを向上させた先輩たちの活躍事例
Figmaを活用するためには、Webデザインそのものの理解とスキル向上が欠かせません。ここでは、スクールを通じてWebデザインスキルを向上させた先輩たちの体験談を2つご紹介します。
Webデザインツール活用の先にあるキャリアの一例として、ぜひ参考にしてください。
接客・営業から3ヶ月でフリーランスへ|圧倒的行動量でWebデザインを武器に
飲食店店長から営業へと転身したみやびんさんは、「数字を追う働き方が合わない」と気づきます。そして、資料作成の楽しさを原点にデザインの道を志望しました。複数スクールを比較したうえで、実践機会と横のつながりに魅力を感じSHElikesへの入会を決めたそう。
入会直後は、通常1ヶ月間かけて行うグループ学習を1週間で完走。2ヶ月目にはポートフォリオサイトを制作・公開し、3ヶ月目には案件を獲得しました。その圧倒的行動力を武器に、現在はフリーランスWebデザイナーとしての独立を実現しています。
みやびんさん手にした成果
- 未経験から3ヶ月でフリーランスに転身
- 少ない稼働で会社員時代の月収1.5倍を実現
- 継続受注につながるポートフォリオ作成&顧客対応力の確立

営業から在宅の正社員デザイナーへ|学び直しと実践でアルバイトから昇格
食品メーカーの営業として働いていたもんかさんは、自己分析を重ねるなかで「昔からものづくりが好きだったこと」を再認識します。そして、在宅で働けるWebデザイナーを目指し、SHElikesへの入会を決めました。
入会後はグループ学習やデザイン系コースで基礎を固め、さらにコミュニティへも参加して視野を広げたそう。スキルを確かめるためにSHEが主催するバナーコンペにも挑戦し、5回目で初採用されました。そうした姿勢や実績が評価され商社でデザイン職のアルバイトに採用!10ヶ月目には正社員デザイナーへの転身を叶えました。
もんかさん手にした成果
- コース受講以外もSHElikesのサービスをフル活用
- アルバイトから10ヶ月で正社員デザイナーに昇格
- 在宅中心の働き方を実現

Figmaの使い方を学び、仕事に活用しよう
Figmaはチームで共同作業しながらデザイン制作ができるツールです。初心者も使いやすく、操作性に優れており、多くのWeb制作現場で採用されています。
Figmaには、今回ご紹介した操作以外にも、さまざまな機能が備わっています。使いこなすことで、各種デザイン・画像制作やプレゼン資料作成など、ビジネスからプライベートまであらゆる場面に役立てられるでしょう。実践的な使い方をしっかり学びたい方は、スクールの活用もおすすめです。
SHElikesでは、全50以上の職種スキルの習得が目指せます。Figmaの使い方はもちろんのこと、Webデザインに必要な知識やスキルを幅広く学ぶことができます。今とは違う仕事で自分らしく働きたい方や、新たなキャリアの一歩を踏み出したい方は、まず一度、無料体験レッスンに遊びに来てみてくださいね。
女性向けキャリアスクールSHElikes無料体験レッスンはこちら