おしゃれなWebサイトを作るには、実際におしゃれなWebデザインに触れ、特徴をおさえながらどのようなアイデアがあるのかを知ることが大切です。
そこで今回は、おしゃれなWebデザインの参考になるギャラリーサイト14選をはじめ、おしゃれなWebサイトの例や制作時のポイント、Webデザインに必要な知識や勉強方法などを紹介します。
おしゃれなWebデザインの参考になるギャラリーサイト14選
まずは、おしゃれなWebデザインの参考になるギャラリーサイト14選を紹介します。国内や海外、パソコン・スマ―トフォン向けのように、それぞれ特徴やデザインの目的などが異なるので、作りたいWebデザインにマッチしたサイトを探してみてください。
- Web Design Clip
- MUUUUU.ORG
- SANKOU!
- I/O 3000
- URAGAWA
- 81-web.com
- Responsive Web Design JP
- イケサイ
- bookma!
- AGT smartphone design gallery
- CSS Design Awards
- WeLoveWP
- Siiimple
- Site Inspire
順に見ていきましょう。
1.Web Design Clip
「Web Design Clip」は、最新トレンドをおさえたおしゃれなWebサイトのリンク集です。キーワード・業種(カテゴリー)・カラー・レイアウトなど、絞り込みのメニューが豊富なため、自分の求めているデザインが検索しやすくなっています。
タブ一つで、国内デザイン・海外デザイン・ランディングページ・スマートフォン向けデザインの切り替えができる仕様になっており、使いやすいのも特徴の一つです。2024年8月現在で、国内デザインだけでも約5,000件以上の登録数があります。
2.MUUUUU.ORG
「MUUUUU.ORG」は、縦に長くオーソドックスなレイアウト且つ、デザインが優れているサイトを厳選したWebデザインポータルサイトです。国内外を問わずおしゃれなWebデザインが一覧で見れるため、大量のデザインのなかから参考にしたいものを探したいという人におすすめです。
「ECサイト」「採用サイト」のような目的別や、「視差効果」「斜めライン利用」といったデザイナー目線でのカテゴリーなど、豊富な切り口で検索することができます。
3.SANKOU!
「SANKOU!」は、日本国内のWebサイトに限定されたギャラリーサイトです。スタイリッシュ・ユニークといったサイトの特徴やステキポイント、業種など、細かくカテゴリー分けされたなかから検索できるのが特徴です。
また、キーワード検索や複数条件を組み合わせた検索もできるため、より自分のイメージに合ったデザインを探すことができるでしょう。日本国内のおしゃれなWebサイトを参考にしたいという人におすすめのギャラリーサイトです。
4.I/O 3000
「I/O 3000」は、国内外を問わずにハイセンスなWebサイトがセレクトされたギャラリーサイトです。更新頻度が高く、掲載年を絞って検索することが可能なため、トレンドをおさえるのにも役立ちます。
ギャラリーサイトのデザイン自体がとてもシンプルで見やすく、検索がしやすいのも特徴です。見栄えだけでなく設計が優れたWebサイトも多いので、定期的にチェックをしたいギャラリーサイトの一つといえるでしょう。
5.URAGAWA
「URAGAWA」は、おしゃれな参考サイトだけでなく、各サイトの制作会社も紹介されているギャラリーサイトです。制作会社ごとの特徴がわかったり、気に入ったデザインの制作会社を知ることができたりするため、制作会社への依頼を検討している人にもおすすめできます。
また、「アワード受賞」という検索タグがあるのも特徴の一つです。基本的な絞り込みにくわえて、ランキングによるソート機能などを活用することで、評価されているデザインを学ぶこともできるでしょう。
6.81-web.com
「81-web.com」は、日本国内のWebサイトに限定して掲載しているギャラリーサイトです。デザインにカーソルをあわせるだけでカテゴリーやカラー、タグなどが表示されるため、毎回気になるWebサイトに飛ばなくても特徴をおさえることができ、アイデアの具現化にも役立ちます。
平日は1日1サイトずつ新しいサイトが掲載され、2017年8月からはモバイルのデザインも紹介されています。より多くのデザインのなかから参考サイトを探したい人におすすめです。
7.Responsive Web Design JP
「Responsive Web Design JP」は、日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。レスポンシブWebデザインとは、デバイスごとの画面サイズにあわせて見やすく表示されるように調整する手法のことです。
パソコン・タブレット・スマートフォンのファーストビューを一気にチェックすることができるため、さまざまなデバイスでの利用が想定されるようなサイトを作りたいときに役立つでしょう。
8.イケサイ
「イケサイ」は、日本国内の「イケてるWebサイト」をピックアップして掲載しているギャラリーサイトです。更新頻度が高く、ほぼ毎日2〜4サイトが追加されているため、デザインの参考例が多いのが特徴です。
一つ一つのサムネイルが小さく表示されており、一画面で見れるサイトが多いので、一度に多くのデザインを比較しながら探したいときに向いています。日本向けのおしゃれでかっこいいデザインを探している人におすすめのサイトです。
9.bookma!
「bookma!」は、日本国内のおしゃれなWebサイトを掲載しているギャラリーサイトです。パソコン版とスマホ版のビューが並列していて同時に確認できるため、画面サイズによる配置の変化や要素(文字や画像など)の大きさの違いなどがわかりやすくなっています。画面上部のアイコンを押すだけで簡単にパソコン版だけ表示することも可能です。
検索方法はキーワード検索のみ対応しているため、探したいデザインのキーワードがはっきりしている人に向いているサイトです。
10.AGT smartphone design gallery
「AGT smartphone design gallery」は、スマートフォン向けの質の高いWebサイトを集めたギャラリーサイトです。サムネイルにカーソルをあわせると自動でスクロールが始まるため、各サイトに飛んで確認するという手間が省けます。
また、スクロールによって全体像を把握することもできるので、スマートフォン向けのWebサイト制作を検討していて、多くのデザインを見たいという人に役立つサイトでしょう。
11.CSS Design Awards
「CSS Design Awards」は、ユーザーが投稿していくタイプの海外ギャラリーサイトです。世界中のデザイナーが投稿されたWebサイトに対して投票を行い、優れたWebサイト(デザイン)を決めるアワード形式になっています。
パッと見のデザインだけでなく、UI・UXや斬新さも評価対象となっているため、ハイクオリティでありつつもユーザーの使いやすさを考慮した最先端のデザインを参考にすることができるでしょう。
12.WeLoveWP
「WeLoveWP」は、WordPressのテーマに特化しているギャラリーサイトです。テーマの一覧以外にも、テーマの特徴や詳細を解説しているページもあるため、自分のイメージに合ったテーマを見つけやすいでしょう。
2024年8月現在で4,800件以上のテーマが掲載されており、WordPressを利用している人には非常に役立つサイトです。また、オリジナルのテーマを作成して掲載・販売することもできるので、作成した際には挑戦してみるのもよいかもしれません。
13.Siiimple
「Siiimple」は、海外のシンプルなWebサイトを集めて掲載しているギャラリーサイトです。どのデザインも最低限の要素で構成されており、シンプルでミニマルなレイアウトを探している人にはおすすめのサイトです。
各サイトの詳細を見ると、カテゴリーだけでなく「類似のWebサイト」も複数掲載されているため、より自分のイメージに近いデザインを見つけながらさまざまなアイデアに触れることができるでしょう。
14.Site Inspire
「Site Inspire」は、ハイクオリティなWebサイトを高い頻度で更新している海外のギャラリーサイトです。2024年8月現在で8,800件を超えるWebサイトが掲載されており、「とにかく大量にデザインを見たい」という人におすすめのサイトです。
検索機能も充実しており、豊富なカテゴリから複数検索をしてイメージしているデザインを探すこともできます。「Directory」というメニューでは、世界中の作品や制作会社を見ることができるのも特徴の一つです。
参考にしたいおしゃれなWebサイト6選を紹介!
次に、おしゃれなWebデザインの参考になるWebサイト6選を紹介します。
それぞれレイアウトや画像、フォントや配色などにこだわりが詰まっているので、ぜひ参考にしてみてください。
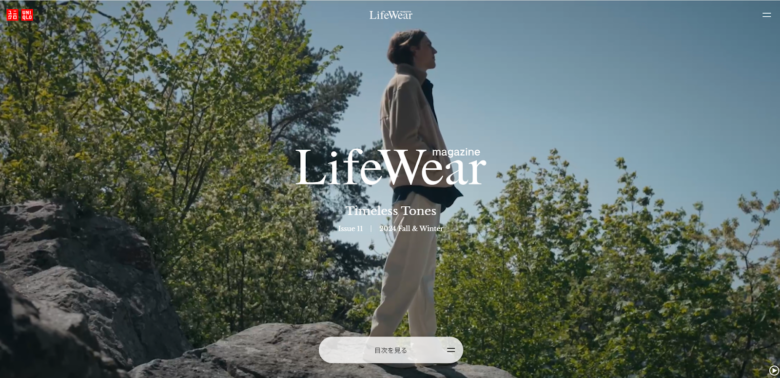
1.株式会社ユニクロ

引用:ユニクロ公式サイト
株式会社ユニクロは、カジュアルで高品質な衣料品を販売しており、世界中でシェアを拡大している有名企業です。ホームページは、まず「あらゆる人が良いカジュアルを着られるようにする」というコンセプトがイメージしやすいような映像が大きな画面で流れています。
アイキャッチにもアニメーションを使用しており、思わずクリックしたくなるような工夫がされています。背景は白で統一することで、それぞれのアイキャッチが目立つようになっているのもポイントです。
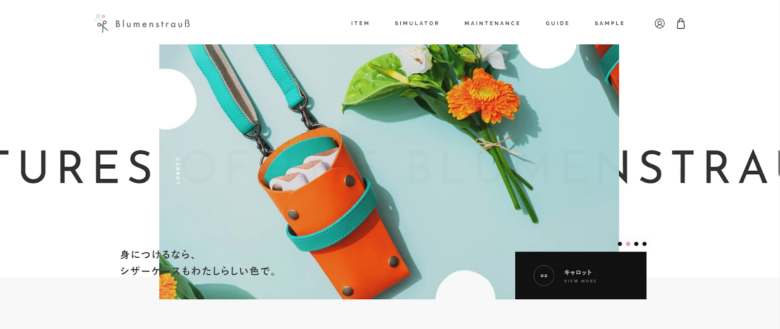
2.ブルーメンシュトラウス

ブルーメンシュトラウスは、美容師やトリマー、花屋などで使用されるシザーケースを販売しているサービスです。「豊富なカラーを自由に組み合わせる」というアイデアを表現するためにカラフルな商品例が掲載されていますが、背景や文字色がモノクロでシンプルなため、ごちゃごちゃせずにスッキリとした印象を与えています。
商品ページはそれぞれの主役となるカラーを背景に使っており、ワクワクして購入意欲が増すような見た目になっています。
3.福助株式会社

引用:fukuske公式サイト
福助株式会社は、靴下や下着などを販売している企業です。1882年に創業し、140余年にも及ぶ歴史を持つブランド「fukuske」を運営しています。ホームページは商品の写真をゆっくりしたアニメーションで大きく載せているのが印象的で、商品の質の高さや美しさを丁寧に表現しています。
全体的に落ち着いた色味やフォントが、よりコンセプトを引き立たせる要素になっており、「本当に良い物を選んで欲しい」というブランドの想いが伝わるデザインです。
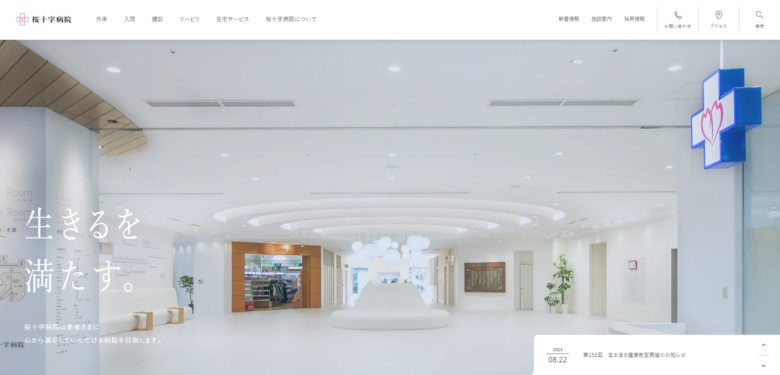
4.桜十字病院

引用:桜十字病院公式サイト
桜十字病院は、熊本県にある病院で、医療だけでなく地域に対するさまざまな取り組み・イベントを行っています。ホームページは白を基調とし、清潔感や優しさを感じるデザインです。
また、ページ下部には「よくアクセスされるページのご案内」として「診療スケジュールを見たい」「受付時間を確認したい」といった質問形式の文言やアイコンが書かれているため、初めて行く人やお年寄りでもわかりやすい仕様になっています。
5.株式会社TKS

引用:Bollina公式サイト
株式会社TKSは、岐阜県でシャワーヘッドの製造・販売を行っている企業です。シャワーヘッドのBollinaシリーズを販売しているホームページでは、高級感のある商品画像が印象的で、背景のグラデーションや水滴、文字の色やフォントが透明感を引き出しています。
下にスクロールをしても、白とグリーン系のグラデーションが続き、おしゃれで洗練されたデザインが商品の特徴とマッチしています。水に流れているような文字の配置も、独特な世界観を表現しています。
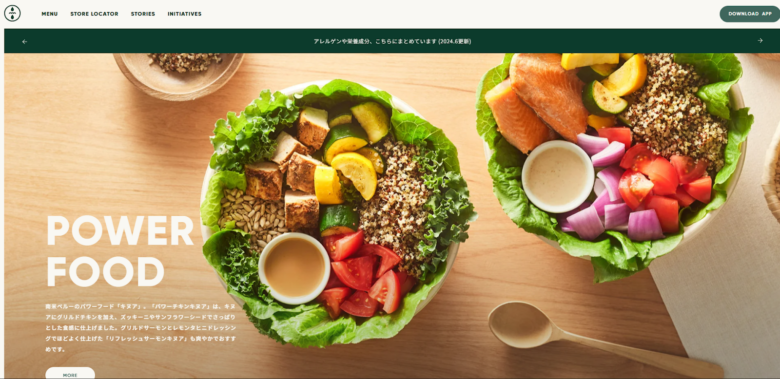
6.CRISP SALAD WORKS

CRISP SALAD WORKSは、自分好みのサラダを選べるカスタムサラダレストランです。鮮やかなサラダの写真を真上から撮って載せていて、野菜の好き嫌いにかかわらず食べたくなるような目を惹くデザインなのがわかります。
商品紹介の部分は画像を中心に文字が小さく添えられているため、それぞれのサラダの特徴や違いが直感的にわかりやすいのもポイントです。背景が白ではなく薄いベージュを採用しているのも、商品の鮮やかさを引き立たせている要素になっています。
おしゃれなWebサイトを作る時のポイント
おしゃれなWebサイトを作るためには、以下のポイントをおさえて制作することが重要です。
それぞれのポイントについて詳しく解説します。
ファーストビューにこだわる
Webサイトの第一印象を決めるファーストビューにこだわることで、訪問者の興味・関心を惹きつけられるでしょう。ただし、印象を残したいからといってメッセージや画像を強調しすぎるのは、おしゃれなイメージを与えません。
少ない情報でもWebサイトのコンセプトや雰囲気が伝わるような配色・画像・テキストを考えることが大切です。ファーストビューではWebサイト全体のイメージを伝えることを優先して、各ページで詳細情報を載せるようにするとよいでしょう。
シンプルなレイアウトにする
おしゃれで洗練されたイメージを与えるには、シンプルなレイアウトにするのもポイントです。シンプルというのはただ情報を削ることではなく、必要な要素をわかりやすく正確に伝えられる配置のことを意味します。
ホームページは、基本的にヘッダー・ナビゲーション・コンテンツ・フッター(必要に応じてサイドバー)で構成されているため、参考にするデザインはどのようなレイアウトになっているか考えながら見てみるとよいでしょう。
フォント選びにこだわる
おしゃれなWebサイトを作るには、フォント選びにこだわることが大切です。フォントの種類や太さ、大きさによって、伝わる印象は大きく異なります。
たとえば、明朝体は上品さや高級感、丸みを帯びた手書き風の文字は親しみやすさやポップなイメージを与えることができます。同じ種類のフォントでも太さが異なればイメージも変わるため、さまざまなパターンで試してみてWebサイトのイメージに合ったフォントを探していきましょう。
色数を抑える
一つのWebサイトで多くの色を使うと、まとまりがなく伝えたいことがわかりにくいデザインになってしまいます。そのため、色数はできるだけ抑えてシンプルな見た目にすることが重要です。
基本的にはメインカラーとアクセントカラー、背景カラーの3色までに抑えることで、おしゃれで統一感のある印象を与えることができるでしょう。強調したいものの色(商品など)がカラフルであれば、それ以外の色数を減らすのも効果的です。
おしゃれなWebサイトの制作に必要な知識
前述のポイントをおさえたうえで、実際におしゃれなWebサイトを作るには、以下の知識を習得する必要があります。
それぞれ具体的に見ていきましょう。
WordPressの知識
おしゃれなWebサイトの制作には、WordPressの活用がおすすめです。WordPressとは、HTMLやCSSなどの知識・スキルがなくても、簡単にWebサイトを構築できるシステムのことです。本格的でおしゃれなWebサイトが無料で作れるため、CMSのなかでも世界No.1のシェアを誇っています。
まずはサーバー契約やドメインを取得したうえでWordpressを導入し、初期設定を進めたら操作方法やテーマのカスタマイズなどを学んでいきましょう。

STUDIOの知識
プログラミングの知識が不要なWebサイト制作ツールとして、Wordpressの他にもSTUDIOの知識を身につけておくとよいでしょう。STUDIOは、ノーコードでWebサイトを制作できるサービスで、おしゃれなテンプレートや素材が豊富なことから注目を集めています。
また、STUDIOではテンプレートを選択してカスタムしていく方法の他にも、真っ白な状態からオリジナルのデザインを作り上げることもできます。初心者でも簡単に自分のイメージしたデザインを具現化することができるでしょう。
UIデザインの知識
おしゃれなWebサイトは、見た目の良し悪しだけでなくユーザーに寄り添ったデザインであることが重要なため、UIデザインの知識が役立ちます。UIとはユーザーとサービスの接点のことを指し、Webサイトにおいては配置や導線、テキストや画像などを、ユーザー目線で快適に操作できるように設計することをUIデザインといいます。
パッと見はおしゃれだけど使いにくいWebサイトでは意味がないため、UIデザインを意識しながら設計していきましょう。

Webデザインの勉強方法
最後に、Webデザインの勉強方法として以下の2つを紹介します。
それぞれ特徴を解説するので、自分に合った勉強方法を選んでみてください。
書籍で学ぶ
Webデザインを独学で進める場合、書籍で学ぶ方法が一般的です。まずは基礎を身につけてから、実際にWebサイトを作ってみたり応用を学んだりするとよいでしょう。
書籍での学習は、自分のペースで進められることや、そこまで費用をかけずに勉強できるというメリットがあります。ただし、わからないことがあったりフィードバックを受けたいと思ったりしても、相談できる相手がいなければ立ち止まってしまうため注意が必要です。
オンラインスクールで学ぶ
費用を少しかけてでも効率的に学びたいという人や、一人で勉強をするのに不安を感じる人は、オンラインスクールで学ぶのがおすすめです。オンラインであれば、忙しくても勉強を進めやすく、自分のペースで学習することができます。
たとえば、女性向けキャリアスクールSHElikes(シーライクス)では、Webデザインの入門や演習から前述したWordpressやSTUDIO、UIデザインのスキルまで学習することができるため、おしゃれなWebサイトの制作に役立つでしょう。

おすすめのギャラリーサイトを参考に、おしゃれなWebデザインを制作しよう!
今回は、おしゃれなWebデザインの参考になるギャラリーサイト14選・Webサイト6選を紹介しました。おしゃれなWebサイトを制作するためには、見た目の良し悪しだけでなく、ユーザーが見たり利用したりする際の気持ちを意識したデザインを設計することが大切です。
実際におしゃれなWebデザインを作るための実践的なスキルを身につけるためには、デザインについて幅広い知識の習得が目指せるSHElikesの活用がおすすめです。
無料体験レッスンも実施しているので、興味のある方はぜひ参加してみてはいかがでしょうか。